Le parole di uno dei massimi esperti di Mountain View ribadiscono una delle verità più ignorate nel mondo SEO
Sperare di posizionare il tuo sito web ignorando l’HTML semantico è come partecipare alla Mille Miglia con l’auto dei Flintstones. Magari (e, sottolineo, magari) qualche chilometro lo percorri pure. Ma nel mentre gli altri sono anni luce davanti a te, sui loro bolidi, e tu stai lì a sudare sette camicie con la tua “cabriolet che non va a benzina ma va a piè”.
Nell’universo della SEO, l’HTML semantico è uno degli ingredienti fondamentali per trasformare la tua ‘macchina a piedi’ in un’auto da corsa pronta e performante per gareggiare sulla pagina dei risultati di ricerca. E a dirlo è Google in persona, tramite le parole di uno dei più importanti pezzi grossi dell’azienda di Mountain View.
L’HTML semantico: un fattore cruciale in chiave SEO
L’HTML semantico aiuta i motori di ricerca a comprendere le pagine web, parola di John Mueller.
Se non conosci lo ‘zio John’, si tratta di uno dei massimi esponenti di Google, il cui ruolo, così come indicato dal sito di Big G, è quello di Search Advocate. In poche e semplici parole, è un esperto che ha il compito di aiutare proprietari e sviluppatori di siti web a comprendere come funziona il motore di ricerca (nel nostro caso Google) e come ottimizzare i loro portali per ottenere una migliore visibilità nei risultati. In pratica, fa da ponte tra il team interno di Google e i comuni mortali, anche se chi lavora sul web da un pezzo sa bene che spesso bisogna prendere con le pinze quello che dice.
Ecco, il nostro Mueller, in un recente video pubblicato su YouTube, ha risposto alla seguente domanda posta da un’utente di Twitter: “L’HTML semantico aiuta i motori di ricerca a identificare e valutare correttamente i contenuti?”. E il Search Advocate ha replicato con un sonoro “Sì”. In particolare, ha spiegato che, se da un lato questa pratica non costituisce una formula magica per migliorare il ranking delle pagine web, dall’altro aiuta enormemente Google a comprendere ciò che viene pubblicato su internet, con ovvie ripercussioni positive sul ranking.
Se vuoi ascoltare personalmente la risposta di Mueller, ti lascio qui sotto il relativo video. Si tratta di poco più di due ‘succosissimi’ minuti.
In questo articolo, però, vorrei concentrarmi su ciò che significano davvero queste parole per il tuo progetto di business. Ma prima di iniziare, permettimi di spiegarti in modo semplice che roba è questo HTML semantico.
L’HTML semantico non costituisce una formula magica per migliorare il ranking delle pagine web, ma aiuta enormemente Google a comprendere ciò che viene pubblicato su internet, con ovvie ripercussioni positive sul ranking.
L’HTML semantico spiegato semplice
Semantic HTML, o ‘HTML semantico’, è un termine che si riferisce all’uso di elementi HTML appropriati e specifici per costruire la struttura e il significato del contenuto web. L’obiettivo di questa pratica è quello di fornire un’organizzazione chiara e significativa alla pagina, migliorando:
- l’accessibilità al contenuto;
- l’indicizzazione da parte dei motori di ricerca;
- la comprensione della pagina e del sito da parte dei motori di ricerca e degli strumenti di assistenza.
Questi elementi vengono utilizzati per indicare le differenti parti di un contenuto web.
Hai presente quando, alle elementari, ci hanno insegnato i nomi e le funzioni delle varie parti di una pagina di un quotidiano? La testata, la spalla, l’occhiello, l’articolo di fondo ecc.
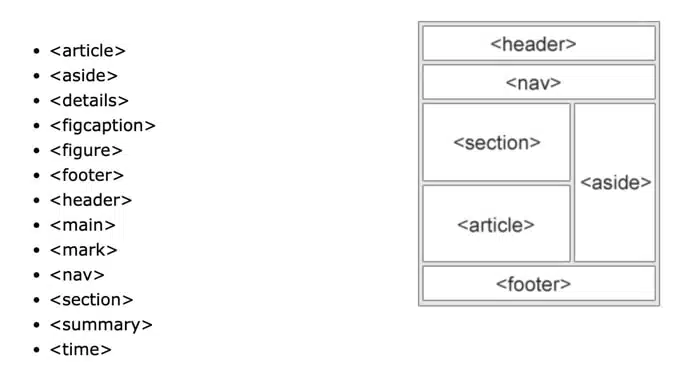
Ecco, gli elementi semantici nell’HTML svolgono una funzione molto simile dando letteralmente forma e significato a quello che inseriamo. E lo puoi ben vedere nella seguente immagine.

Tutti quei termini all’interno delle virgolette singole, come <article>, <header>, <footer> e così via, sono elementi semantici e indicano le varie parti della pagina. Ad esempio, <header> rappresenta una sorta di contenitore per un contenuto introduttivo o per un gruppo di link interni, <article> segnala un contenuto indipendente dal resto e così via.
E qui mi fermo, perché mi conosco e so che se mi lasciassi prendere dall’entusiasmo ti sparerei un pippone di quelli memorabili. Ma non sono così cattivo, per cui ti risparmio questa tortura. 😅
Quello che mi interessa trasmetterti è l’importanza di questi elementi per aiutare i browser e gli utenti a interpretare e presentare il contenuto nel modo più accurato possibile, e i motori di ricerca a comprenderlo al meglio migliorando l’indicizzazione. E, soprattutto, l’importanza di non costruire le tue pagine ‘a caso’ perché le conseguenze, in caso di inesattezze al livello di struttura semantica, possono essere devastanti per il tuo progetto.
Per intenderci, ecco gli errori più comuni che vengono fatti in questo ambito:
| Errore nell’HTML | Gravità |
| Assenza di headings nel contenuto | ☠️ ☠️ ☠️ ☠️ |
| Uso scorretto degli elementi di markup | ☠️ ☠️ ☠️ ☠️ |
| Presenza di codice incorretto trasportato attraverso il copia e incolla | ☠️ ☠️ ☠️ |
| Errata gerarchia degli headings (es. H1 posizionato dopo un H2) | ☠️ ☠️ ☠️ |
| H1 usati ripetutamente a fini estetici (es. per ingrandire il testo) | ☠️ ☠️ |
| Grassetti incoerenti con il contenuto | ☠️ |

HTML semantico: il segreto di Pulcinella
Quindi, oggi, nel 2023, Google ci ha detto che l’HTML semantico è molto importante per passare i nostri contenuti al motore di ricerca e per far capire a quella zucca vuota di Googlebot come sono organizzati.
Eppure, non si tratta certo di una novità.
Ricordo ancora quando nei primi anni 2000 Tim Berners-Lee (sì, proprio lui, l’inventore del World Wide Web) pubblicò un articolo sul web semantico, un termine da lui stesso coniato per indicare la necessità di attribuire significato alle informazioni presenti online, in modo che le macchine possano comprendere e utilizzare queste informazioni stesse in modo più efficace.
Un concetto analogo a quello dell’HTML semantico di cui si parla da più di 20 anni! E se a parlarne era l’ideatore di internet in persona, forse forse dovrebbero dargli ascolto tutti coloro che sperano di ottenere visibilità e posizionamento nei motori di ricerca, non credi?
Insomma, la verità è che si parla da anni di HTML semantico, ma il problema è che si fa finta di nulla. E il risultato sono (scusa il gioco di parole) i pessimi risultati che raggiungono tanti siti in termini di posizionamento.
Il fatto è che tanti imprenditori si affidano troppo spesso alla solita ricetta proposta dalla maggior parte delle agenzie di digital marketing. Quelle che ti offrono i contenuti a un tanto al chilo, a una manciata di centesimi a parola, e che ne sfornano centinaia in un batter d’occhio. Quelle che ragionano ancora in termini di parole chiave e di link messi a caso e buttati a tappeto sulla pagina, perché “più ne metti e più click guadagni” (falso). Quelle che non gliene frega nulla che i loro clienti la finiscano con il culo a terra perché tanto ne trovano tanti altri ogni giorno da spennare.
Posto che abbia funzionato nell’era della preistoria del web, questa strategia non funziona più da tanti anni, specialmente dal momento in cui Google ha iniziato a ‘diventare più intelligente’, a capire cosa c’è davvero nelle pagine web, a ragionare non più sulle singole parole ma sui rapporti tra tutte quelle che compongono una frase, un paragrafo o un testo.
Ma Big G non è un umano, è un robot e per farcela ha bisogno di un aiuto a comprendere quello che pubblichi sul tuo sito. E quella mano gliela devi dare tu, anche attraverso l’HTML semantico.
La verità è che bisogna ripartire dalle basi.
Trovo curioso (e sconcertante) che oggi ci troviamo in un momento in cui l’evoluzione delle tecnologie di AI promette di essere la soluzione a tutti i problemi del digital marketing, anche al livello di miglioramento della comprensione dei contenuti. Eppure, Mueller ha sentito il bisogno di rimarcare una volta di più (spinto da una domanda che, evidentemente, viene fatta ancora frequentemente) la centralità della semantica in pagina, della corretta struttura e organizzazione gerarchica dei contenuti stessi.
E non è strano che sia così!
Ne ho viste di tutti i colori in qualità di consulente SEO. Ancora oggi, c’è chi utilizza gli elementi HTML in modo totalmente scorretto, magari mettendo i grassetti a caso, oppure usando gli H1 per dare rilievo al testo e “farlo più grande, più carino, perché mi piace di più così”. E a quel punto Google si trova davanti una struttura con un casino di Titoli 1 e non ci capisce più niente!
Perché Big G non è così intelligente come si pensa (anzi, tutto il contrario) e sei tu che devi comunicare correttamente con lui e spiegargli con chiarezza come è organizzato e strutturato il tuo contenuto. Sembrano delle banalità, ma ancora oggi, nell’era dell’intelligenza artificiale, è necessario partire da queste basi per costruire qualcosa di efficace.
Insomma, aiutati che Google ti aiuta.
Usare i dati strutturati per arricchire la tua SEO
E poi ci sono i dati strutturati.

Per spiegartelo in modo semplice, si tratta di informazioni inserite all’interno del codice HTML in modo che i motori di ricerca e altri strumenti possano comprenderle facilmente.
Un esempio popolare è il markup Schema.org che utilizza una serie di tag HTML speciali che forniscono dati aggiuntivi sul contenuto della pagina che aiutano i motori di ricerca a comprendere meglio il significato e la struttura della pagina stessa. Insomma, assieme agli elementi semantici, i dati strutturati costituiscono una combo micidiale, meglio di Tango e Cash.
E anche questi esistono da tanto! Sono anni che possono essere utilizzati per comunicare efficacemente con Google, e ora sono ancora più efficaci dal momento che l’AI di Big G ha fatto passi da gigante nella comprensione delle pagine web. Pensa che i dati strutturati possono essere utilizzati perfino per arricchire i risultati di ricerca, consentendo ai motori di ricerca di visualizzare informazioni specifiche direttamente in SERP.
Ad esempio, se vuoi dare rilievo alle recensioni raccolte sui tuoi prodotti puoi utilizzare il markup Schema.org per indicare il nome dell’articolo, il punteggio, l’autore della valutazione e altre informazioni pertinenti. Quando il motore di ricerca rileva questi dati strutturati, li mostrerà direttamente in SERP accanto al titolo e alla descrizione della pagina.
In sostanza, queste informazioni migliorano la comprensione da parte di Google dei contenuti web e aumentano le chance di ottenere visibilità sulla pagina dei risultati di ricerca e un potenziale aumento del traffico.
🤓 Leggi anche: Dati strutturati: fai luccicare i tuoi contenuti sulle SERP
In conclusione
L’HTML semantico e l’utilizzo dei dati strutturati non sono più un optional, ma un requisito fondamentale per ottenere una visibilità ottimale sui motori di ricerca. Essi forniscono il contesto necessario per permettere a Google di capire il tuo contenuto e di valorizzarlo adeguatamente.
Le parole di John Mueller, l’esperto di Google, sottolineano un dato di fatto: comprendere e applicare l’HTML semantico nel proprio sito web può fare la differenza tra ottenere una buona visibilità nei risultati di ricerca o essere relegati nelle pagine successive, l’equivalente di sparire nel dimenticatoio.
Ricorda, non esistono scorciatoie o trucchi magici in ambito SEO. Ciò che conta è l’attenzione al dettaglio, l’accuratezza nell’ottimizzazione e un approccio consapevole alla creazione di contenuti. Da oggi, l’HTML semantico deve essere parte integrante della tua strategia digitale per fornirti una base solida sulla quale costruire una presenza online di successo, sfruttando al meglio le opportunità offerte da Google e dagli altri motori di ricerca.
Il web è un campo di gara aperto a tutti, ma solo chi si prepara adeguatamente può sperare di arrivare tra i primi al traguardo. Non perdere altro tempo, inizia subito a dare forma e significato ai tuoi contenuti.
Se ti serve una mano in tutto questo e in qualsiasi altro aspetto dell’ottimizzazione per i motori di ricerca contattami adesso. Sarò felice di aiutarti.
🏆 Take Aways…
- L’HTML semantico è fondamentale per migliorare la visibilità e il posizionamento di un sito web nei risultati di ricerca.
- Utilizzando elementi HTML appropriati e specifici, è possibile fornire un’organizzazione chiara e significativa alla pagina, migliorando l’accessibilità al contenuto, l’indicizzazione da parte dei motori di ricerca e la comprensione della pagina da parte degli utenti.
- Gli elementi semantici, come , <article>, <header>, <footer> e molti altri, permettono di strutturare il contenuto in modo coerente, facilitando la comprensione sia per i browser che per i motori di ricerca.
- L’HTML semantico non è una novità, ma spesso viene ignorato o sottovalutato. La sua corretta implementazione aiuta i motori di ricerca, come Google, a comprendere meglio il contenuto e migliorare l’indicizzazione delle pagine.
- I dati strutturati, come il markup Schema.org, sono informazioni aggiuntive inserite nel codice HTML che permettono ai motori di ricerca di comprendere meglio il significato e la struttura della pagina. Questi dati possono arricchire i risultati di ricerca e migliorare la visibilità e l’appeal delle pagine.