Perché il Mobile è importante per la SEO
Ci siamo, siamo vicinissimi alla data che ogni consulente seo conosce bene: Marzo 2021, il mese in cui si farà un salto EPOCALE.
Prima di addentrarci nel dettaglio di questo passaggio voglio però riportarti alle basi dell’importanza che sussiste tra SEO & navigazione Mobile.
Ecco allora alcuni motivi per cui è il momento di iniziare a prestare attenzione a questo tipo di ottimizzazione.
1. La ricerca mobile è in aumento e non si tornerà indietro!
Da un po’ di tempo a questa parte, le ricerche da mobile hanno superato quelle da desktop, e questo è destinato a continuare, più che mai dopo l’update al Google Mobile Only Index.
Ciò significa che molti dei tuoi clienti target stanno probabilmente utilizzando dispositivi mobili per cercarti. Migliorare il SEO mobile significa dargli modo di riuscire a farlo.
2. Il contenuto mobile determina il ranking di Google Search
Finalizzando il passaggio all’indicizzazione esclusiva dei siti mobile Google si limiterà a prendere in considerazione esclusivamente il contenuto mobile di una pagina per determinarne il suo ranking. Quindi, se non ti stai occupando di SEO & dispositivi mobili, rischi – quasi per certo – di avere un contenuto mal posizionato.
3. La ricerca mobile guida le vendite che ti piaccia o no
Oggi come oggi le ricerche da dispositivi mobili guidano anche le ricerche di prevendita.
Una recente ricerca di Google mostra che:
- Le ricerche mobile per le recensioni dei prodotti sono aumentate del 35% in due anni
- Le persone hanno trascorso l’equivalente di 50.000 anni di tempo di osservazione guardando recensioni video
- Le ricerche mobile che includono la parola “best” sono cresciute dell’80% in due anni
Se le persone stanno cercando di comprare i tuoi prodotti, devi – e ripeto DEVI – essere sicuro che i termini di ricerca giusti li portino al tuo sito.
Inoltre, il 40% delle persone preferisce usare dispositivi mobili per completare l’intero processo di acquisto.
Nel complesso, occuparsi dell’ottimizzazione della ricerca mobile ti aiuterà a raggiungere i tuoi clienti dove sono e a creare una migliore esperienza utente per tutti i tuoi visitatori.
4. Il SEO mobile influisce sulla ricerca vocale
L’ottimizzazione mobile ti aiuterà anche a rendere la tua strategia SEO a prova di futuro. Questo perché la ricerca vocale sta diventando enorme, rispecchiando l’aumento della ricerca mobile.
In questi giorni, la ricerca vocale non è solo su smartphone e tablet, ma su dispositivi di assistenza domestica come Echo di Amazon, il che significa che le persone saranno in grado di trovare contenuti ben ottimizzati da qualsiasi luogo.
E, utilizzando il SEO mobile per ottimizzare la ricerca vocale potresti trarne un vantaggio competitivo, dato che il 62% delle aziende non lo sta ancora facendo.
Perché l’indicizzazione per soli dispositivi mobili rappresenta una svolta significativa?
Per chiarire – anche se effettivamente può sembrare così – l’indicizzazione mobile non rappresenta qualcosa di “nuovo”. Molti siti sono infatti già stati trasferiti all’indicizzazione mobile-first e per loro non cambierà nulla.
Ma se così non fosse proprio sul tuo?
Se il tuo sito NON è ancora passato al mobile-first indexing, allora potrebbe essere perché Google ritiene che non sia ancora pronto. E se non è ancora pronto a marzo 2021 puoi star certo che subirai un declassamento clamoroso.
Il motivo? Semplice.
Il contenuto non disponibile per Mobile Googlebot non sarà più indicizzato.
Questo, in soldoni, significa che potresti perdere qualsiasi posizionamento per le query che ti stanno portando traffico in questo momento. Se non intervieni la comprensione che Google ha dei tuoi contenuti nel suo complesso calerà.
Presto detto, dunque, potresti quindi subire un vero e proprio terremoto sul tuo progetto di posizionamento.
L’indicizzazione Mobile-First è applicata ai nuovi siti web per impostazione predefinita
Se il tuo sito web è stato pubblicato dopo il 1 luglio 2019, di default l’indicizzazione mobile-first è abilitata. Google ha fatto questo annuncio a maggio 2019 e ha spiegato che il cambiamento si applica ai siti web che erano precedentemente sconosciuti a Google Search.
L’annuncio è andato in dettaglio sul perché Google avrebbe reso l’indicizzazione mobile-first il default per i nuovi siti web.
Secondo Google, dopo aver scansionato il web con Googlebot per smartphone nel corso degli anni, è stato concluso che i nuovi siti web sono in genere pronti per questo tipo di cambiamento.
Leggi anche: Cannibalizzazione SEO
Mobile first: cos’è
Una vera e propria rivoluzione mobile.
Come parte della sua strategia mobile-first, Google aveva originariamente previsto di terminare il crawling e quindi l’indicizzazione dei siti desktop nel settembre 2020. Tuttavia, i problemi incontrati durante i test e le circostanze senza precedenti derivanti dalla pandemia di coronavirus hanno dato ai webmaster un po’ più di tempo.
Il nuovo standard entrerà invece in vigore nel marzo 2021.
Da qualche anno a questa parte, vengono inserite più query di ricerca su smartphone che su PC desktop.
Tuttavia, la versione mobile dei siti web spesso non visualizza lo stesso contenuto della versione desktop a causa dei tempi di caricamento più lenti. Di conseguenza, le persone che usano Google Search su dispositivi mobili spesso ottengono risultati di ricerca che non contengono nemmeno le informazioni desiderate nella rispettiva versione.
Per questo motivo, Google sta lavorando al passaggio della sua intera tecnologia e infrastruttura all’indice mobile-first già dal 2016.
- Il 4 novembre 2016, Google ha annunciato i suoi piani per sperimentare un indice mobile-first.
- Il 18 dicembre 2018, Big. G. ha iniziato ad applicare l’indicizzazione mobile-first.
- Dal 1° luglio 2019, l’indicizzazione mobile-first è stata abilitata di default per tutti i nuovi siti web, mentre i precedenti standard di indicizzazione vengono ancora applicati per i siti web più vecchi.
In sintesi, il succo di questa variante di modello d’indice sta nel fatto che durante la scansione di un sito, Google analizzerà da marzo in avanti il sito attraverso gli occhi di un utente utilizzatore di smartphone ignorando la versione desktop come invece ha fatto fino ad ora.
Lo scopo è quello di determinare la rilevanza del sito per gli utenti mobile così da posizionarlo di conseguenza nel ranking di Google.
Come faccio a testare le mie pagine per la compatibilità con i dispositivi mobili?
Anche se ci sono diversi strumenti di test gratuiti per la compatibilità con i dispositivi mobili disponibili su Internet, il consiglio è quello di utilizzare quello di Google per la sua semplicità, accessibilità e autenticità.
Per accedere allo strumento, clicca qui, o accedi alla pagina tramite la Search Console di Google.
Utilizzare lo strumento è molto semplice, basta copiare e incollare l’URL di qualsiasi pagina che si desidera testare e fare clic su ‘TESTA URL’.
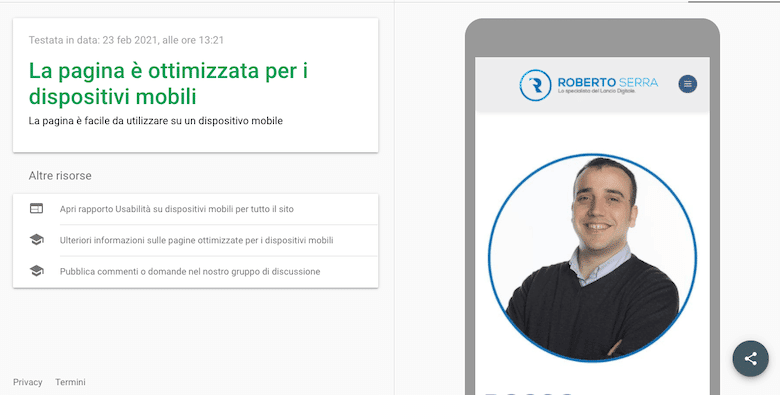
In pochi secondi, vedrai una pagina simile a questa:

Ti verrà fornita un’anteprima di come apparirà esattamente il sito web quando vi si accede su un dispositivo mobile e un rapporto sull’usabilità dell’intero sito.
C’è anche un’opzione per visualizzare il codice sorgente della pagina, e lo strumento offre informazioni su qualsiasi errore di usabilità possa incontrare durante il test.
Per esempio, lo strumento di test ti informerà se la tua pagina è in grado di caricarsi solo parzialmente, e quali elementi non sono riusciti a caricarsi su un dispositivo mobile.
Può anche evidenziare qualsiasi font CSS non sia stato in grado di caricare, risolvendo brillantemente la ricerca della migliore risoluzione dei problemi.
Da notare inoltre che lo strumento di test mobile-friendly di Google può essere utilizzato per vedere se un sito – tuo o di un tuo competitor – sta bloccando il crawler di Google o stia offrendo informazioni diverse da quelle che l’utente vede (cloaking).
Quali sono le implicazioni dell’indicizzazione mobile-first per i webmaster?
Nell’imminente futuro, il mobile-first index non sarà un indice complementare, ma piuttosto l’unico che Google utilizzerà per indicizzare i siti web e posizionarli.
Di conseguenza, i siti web solo per desktop, cioè i siti che non sono stati ottimizzati per l’uso mobile, saranno presto completamente ignorati dall’indice e non più inclusi nel ranking.
Il mobile-first index significa quindi fondamentalmente solo una cosa: un Google mobile-only!
Rendere il tuo sito mobile-compatibile con Google AMP.
Accelerated Mobile Pages è uno standard di codifica open-source per gli editori.
L’obiettivo di AMP è che gli editori siano in grado di caricare rapidamente i loro siti su mobile, dato che il responsive mobile potrebbe essere goffo e lento perché le risorse desktop sono pesanti e abbondanti.
Se vogliamo essere onesti con noi stessi, la maggior parte degli elementi di un sito web desktop sono inutili per un sito mobile. AMP riduce notevolmente gli elementi di una pagina web e serve agli utenti una versione spogliata di una pagina web.
Fino a poco tempo fa, AMP era sfruttato molto per un discorso di User Experience ma ora, Google l’ha adottata come tecnologia da usare per la navigazione mobile – e sta incoraggiando i siti web a seguirla.
Leggi anche: Google AMP: cosa è e come puoi usarlo per velocizzare WordPress
Perché AMP è importante?
Anche se il desktop è per tanti ancora (per poco) la fonte principale del traffico, il traffico mobile sta rapidamente guadagnando terreno e si prevede che sarà la fonte numero uno del traffico di Google già dai prossimi mesi. AMP rende il caricamento dei siti web estremamente veloce, se non in un istante, su mobile.
Questo dà agli utenti una migliore esperienza su mobile e gode inoltre di specifiche preferenze da parte di Google in fase di scansione.
E tu sei già su mobile-first indexing?
Secondo le ultime dichiarazioni rilasciate proprio da Google, a marzo 2020 il 70% dei siti saranno già passati alla mobile-first indexing.
Puoi controllare se sei in quel 70% con Google Search Console. Basta andare in “Impostazioni” dove viene identificato il Google crawler nella sezione “Informazioni” così da scoprire se e quando il tuo sito è passato all’indicizzazione mobile.
Se fossi ancora nell’indice desktop, potrebbe essere perché hai un sito web mobile separato (m-dot) o un sito web complesso. In entrambi i casi, è probabile che ti aspettino dei problemi e devi prepararti di conseguenza.
Cosa succede se non ho una versione mobile del mio sito?
Se non hai una versione mobile del tuo sito e la tua versione desktop non è mobile-friendly, il tuo contenuto potrai ancora essere indicizzato; tuttavia, potresti non posizionarti altrettanto bene rispetto ai siti web mobile-friendly.
Questo avrà quasi certamente un impatto negativo sul tuo ranking generale nella ricerca desktop e nei risultati di ricerca mobile, perché sarà percepito come forte indicazioni di un’esperienza utente peggiore rispetto agli altri siti (dato che il crawler sarà un crawler “mobile”).
Come controllare se il tuo sito è già indicizzato Mobile-First
Mentre la maggior parte dei siti sono passati all’indicizzazione mobile-first, ci sono ancora alcuni mesi prima che Google analizzi e classifichi la versione mobile del tuo sito.
Se sei già stato spostato su mobile-first, probabilmente hai già visto una notifica di Google Search Console che te lo dice. Se te la sei persa, non ne hai ancora vista una, o semplicemente vuoi la conferma che sei su mobile-first indexing, c’è un modo semplice per verificarlo.
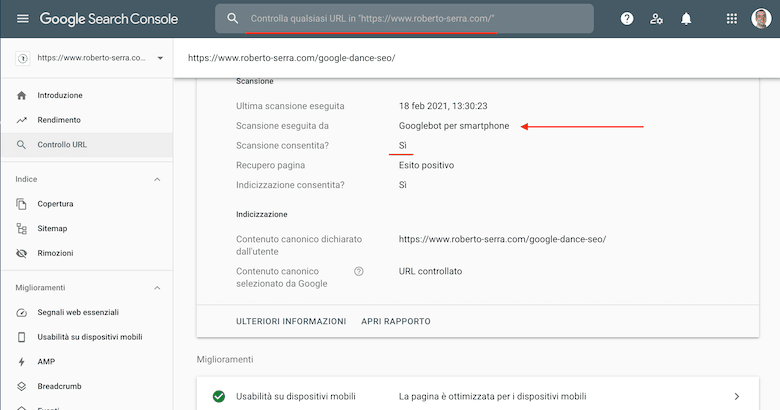
Vai su Search Console ed esegui un’ispezione dell’URL per una delle pagine del tuo sito inserendo questo nella casella di testo nella parte superiore dello schermo.

Vedrai quindi i risultati di “copertura” per l’URL inserito una volta che i risultati saranno mostrati:
Noti che ha eseguito la scansione come “Googlebot smartphone”? Questo è un modo semplice e veloce per vedere come Google sta scansionando il tuo sito; in questo caso, mobile-first.
Leggi anche: +16 cose da sapere se vuoi indicizzare un sito come farebbe un SEO
Notifiche sul mobile first index su Google Search Console
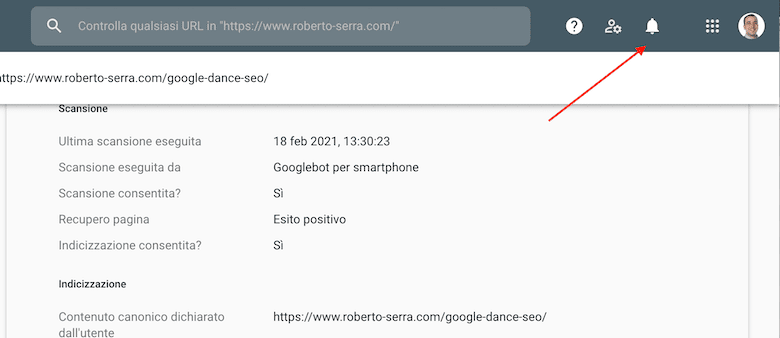
Ricorda che Google invia notifiche ai siti web una volta che l’indicizzazione mobile-first è stata abilitata. Quindi, se vuoi cercare una comunicazione ti basta controllare i messaggi nella tua Google Search Console.
le notifiche le puoi trovare in alto a destra come ti mostro in questa immagine:

Recentemente Google ha iniziato a inviare notifiche in batch per più siti web sotto un singolo account GSC, quindi potresti ricevere un messaggio leggermente diverso.
I 3 errori più comuni nel processo d’ottimizzazione Mobile del tuo sito web o Blog
1. Bloccare le risorse CSS o JS sul robots.txt
Questo resta uno degli errori più comuni, e di gran lunga il più astruso per i web designer. Se anche tu avessi speso mesi per progettare un sito bello e reattivo devi ricordarti che quello che quando Google lo scansiona, vede solo CODICE.
Google ha specificamente dichiarato che bloccare le risorse come immagini, CSS e JavaScript dai loro bot è contro le linee guida per i webmaster e può influenzare negativamente l’indicizzazione e il ranking.
In parole povere significa che tutte quelle ore spese per creare punti di rottura, istruzioni per il ridimensionamento delle immagini ed elementi di design ridotti al minimo passano completamente inosservati ai motori di ricerca.
La soluzione qui è semplice: non farlo.
Evitiamo dunque di abusare delle istruzioni meta robots. Al contrario invece, controlla i file robots.txt; specialmente se le risorse sono servite tramite una CDN. molto meglio mostrare tutte quelle belle immagini e fogli di stile ai motori di ricerca, il rischio penalizzazione per una furberia di questa natura è davvero troppo alto!
2. Usare un carattere troppo piccolo
Questo può sembrare ovvio, ma è una cosa facile da sbagliare. Il tuo testo deve essere abbastanza grande da essere letto su schermi minuscoli. I visitatori che atterrano sul tuo sito da dispositivi mobile non gradiranno infatti farsi venire il mal di testa cercando di leggere il tuo nuovo minuscolo contenuto.
Questo è un controllo super facile per i motori di ricerca e, per questo, dovrebbe essere una regola altrettanto super facile alla quale attenersi.
Google raccomanda di utilizzare una dimensione di base del carattere di almeno 16 pixel CSS, poi ridimensionare in base alle proprietà del carattere.
3. Posizionare i pulsanti troppo vicini
Un’altra cosa che Google guarda è quanto sono vicini i tuoi link. Le dita sono molto più maldestre dei puntatori del mouse (specialmente se hai le dita ciccione) e, per questo motivo, Google usa la dimensione e la vicinanza dei link come fattore di facilità d’uso per i cellulari.
Per assicurarti che il tuo sito passi il tap-test, assicurati che i pulsanti importanti abbiano un’altezza e una larghezza di almeno 7mm (o 48 pixel CSS). Puoi rendere i link meno importanti più piccoli, ma devi essere sicuro che non ci siano altri link entro 5 mm (32 pixel CSS) da questi ultimi.
Vuoi approfondire tutte le best practicies per il mobile first indexing? Puoi trovare la guida ufficiale di Google a questo indirizzo: https://developers.google.com/search/mobile-sites/mobile-first-indexing
Ricorda: Il distintivo “mobile-friendly” di Google viene assegnato pagina per pagina.
Ciò significa che se la tua homepage è un fulgido esempio di bellezza reattiva per tutti i dispositivi, ma la tua pagina prodotto è ancora piena di testo minuscolo, immagini minuscole e pulsanti minuscoli, è tutto inutile.
Quindi, quando stai facendo il tuo prossimo mobile-makeover, assicurati di trattare ogni pagina del tuo sito. Se non lo fai, quelle pagine interne inizieranno a perdere tutto quel prezioso traffico mobile ad alta conversione.
Conclusioni finali
- I contenuti desktop saranno completamente ignorati.
- Solo il contenuto che esiste sulla versione mobile di un sito web sarà indicizzato, classificato e dunque posizionato.
- Assicurati che la versione mobile del tuo sito rappresenti accuratamente il contenuto che vuoi far posizionare su Google.
- Marzo 2021 è una data fissa e definita in cui i siti che sono solo desktop saranno completamente abbandonati dall’indice di Google.
Poi non dire che non lo sapevi ok?
