Se sul tuo sito rimbalzano più visitatori che palle da basket in una partita di NBA, è ora di verificare che i tuoi Core Web Vitals siano a posto (se entrano ed escono subito non penserai mica che è perché gli piace tenere le dita allenate col mouse 😅).
I Core Web Vitals (o CWV) non sono solo un enigma tecnico, per te potrebbero essere la chiave per capire perché i visitatori del tuo sito fuggono via più velocemente di quanto sono arrivati.
Google su questo parla chiaro: mantenere a lungo le persone sul sito è possibile, a patto di offrirgli un’esperienza fluida, piacevole e ben organizzata.
Per riuscirci, c’è da fare una delle cose che mi piacciono di più: analizzare i dati che parlano dell’esperienza utente sul tuo sito e renderli efficaci quanto le schiacciate di Air Jordan.
Quando e perché Google ha cominciato a parlare di Core Web Vitals?
Google si preoccupa dell’esperienza degli utenti sui siti web peggio di una mamma quando pensa al figlio che va in motorino.
Credimi, non sto esagerando. Da sempre il motore di ricerca analizza le performance delle pagine per capire se piacciono alle persone e, nel tempo, si è anche preoccupato di fartelo sapere.
No, non lo ha fatto perché ti vuole bene e vuole che fatturi di più… Ma perché anche il suo, di fatturato, dipende dalla qualità dei risultati di ricerca che riesce a dare.
Ad esempio, io ricordo benissimo quando nel 2010 è diventato ufficiale che la velocità di un sito fosse fattore di ranking su Google.
E ricordo altrettanto bene, proprio in quel periodo, il lancio di uno strumento come PageSpeed Insights da parte di Google, utile proprio a verificare tutti i parametri della velocità di caricamento.
Già all’epoca PageSpeed era una bomba:
- Dati utilissimi sulle performance del tuo sito;
- Il tutto ottenuto in pochi istanti;
- E fornito proprio da chi poi quei parametri viene a verificarli per capire se un sito è competitivo.
Se all’inizio il PageSpeed si concentrava quasi esclusivamente sull’analisi della velocità di caricamento ora, con i Core Web Vitals, Google si è spinto oltre: intende valutare a 360° gli aspetti dell’esperienza utente sulle pagine di un sito web.
Tutto è iniziato nel 2020 con l’integrazione dei CWV proprio all’interno di PageSpeed Insights.

Ti basta leggere questa headline dell’epoca, da parte di SEJ (una delle testate più conosciute e affidabili del mondo Search) per capire perché ci tengo moltissimo a portare la tua attenzione su questo tema:
Parliamo di uno dei rarissimi casi in cui conosciamo direttamente dei parametri che sono considerati al 100% “segnali di ranking” da parte di Google.
D’altronde, l’ha ammesso proprio John Mueller, il responsabile di Google Search Relations, considerato un po’ come la Bibbia del Search dalla maggior parte dei consulenti SEO (a mio modesto parere dimenticandosi un po’ troppo spesso di assumere criticamente quello che dice):
“Core Web Vitals it’s a ranking factor, and it’s more than a tie-breaker”
John Mueller – Google Search Relations Leader
Come dici?
Non sai se sei a posto con i Core Web Vitals e temi che se il tuo sito si trova da oltre 10 anni risucchiato in un buco nero appartenente alla galassia di Andromeda, ciò possa dipendere dal fatto che fino ad ora per te la parola “core” non significava altro che la traduzione di “cuore” in napoletano?
Beh, poco male, ci sono qua io 😁.
Ora ti spiego come funzionano i CWV e soprattutto perché dovresti proprio evitare le nefaste conseguenze derivanti da un sito web aziendale con esperienza utente da film di Dario Argento.
Come funzionano i Core Web Vitals e cosa accade se non li ottimizzi?
Allora, mettiti un attimo comodo. Vediamo velocemente come funzionano i fantomatici Core Web Vitals e cosa succede se li ignori.
Per prima cosa, andiamo a dare un nome e cognome a questi 3 parametri che Google dichiara di valutare a tutti gli effetti come fattori di posizionamento e spieghiamo la loro specifica funzione.
| 🤖PARAMETRO | 🔧FUNZIONE |
|---|---|
| Largest Contentful Paint (LCP) | Misura il tempo impiegato per caricare il più grande elemento di contenuto visibile all’interno della viewport (area visualizzabile della pagina) dalla navigazione iniziale alla sua completa renderizzazione sullo schermo. |
| First Input Delay (FID) | Questa metrica misura quanto tempo ci vuole perché il tuo sito risponda alle azioni dell’utente, come clic o tap. |
| Cumulative Layout Shift (CLS) | Misura la stabilità visiva di una pagina web durante il caricamento. In termini semplici, valuta quanto inaspettatamente gli elementi della pagina si spostano mentre l’utente sta navigando. |
Allora, sappi che non ti biasimo se questi termini e sigle in inglese ti sembrano delle supercazzole coi fiocchi.
Ma a parte questo, spero tu sia riuscito a visualizzare il viaggio dell’utente e percepire quanto possa essere deludente quando quei parametri sono incasinati.
Dopotutto, è probabile che sia capitato anche a te di entrare in qualche sito e scoprire che…
- Impiega 3-5 secondi a caricare la prima schermata;
- Provi schiacciare il tasto login e non risponde;
- Provi a leggere il testo, ma questo viene coperto e/o spostato continuamente dal caricamento di ADS e altri elementi di disturbo.
Non so a te, ma quando capita a me, la tentazione di prendere un martello e portarlo a un incontro ravvicinato di terzo tipo con lo schermo dello smartphone è fortissima 😅.
Secondo te quella persona vorrà mai più tornare su quel sito?
Potrà mai pensare che quel sito sia affidabile o sentirsi invogliato a fare un acquisto?
Sono sicuro che ti sei risposto da solo.
E avrai anche compreso perché Google non vuole che quei siti arrivino sotto il dito di un utente nel suo motore di ricerca: sarebbe una cattiva pubblicità anche per lui.
Come fa Google a capire se un sito ha cattivi CWV e come puoi farlo anche tu?
Succede che Google grazie al suo sistema operativo Android, il browser chrome, analytics installato sui siti e dio solo sa cos’altro scansioni i siti web per raccogliere quantità di dati di ogni genere.
Quando lo fa, capisce veramente di tutto:
- misura i Core Web Vitals
- misura il comportamento dell’utente in pagina
- può sapere quanto tempo resta in media un utente sul sito
- dove clicca e quali percorsi di navigazione segue
- e molto, molto altro ancora…
E se dopo che ti ha fatto le lastre peggio del dottor House scopre che i parametri “vitali” del sito non sono in ordine, corri il serio rischio che si faccia una brutta idea di te.
Ora il problema è che se nel tempo quell’impressione negativa si consolida, poi è veramente difficile ribaltare la situazione.
Può succedere, ad esempio, che decida di non dedicarti più risorse di scansione, a quel punto le tue chance di indicizzare contenuti si riducono al lumicino, figuriamoci quelle di arrivare in top 3 nei risultati di ricerca.
Vedi, come consulente SEO attivo ormai da un pezzo, ne ho viste parecchie di situazioni del genere e spesso ho dovuto faticare non poco per recuperarle.
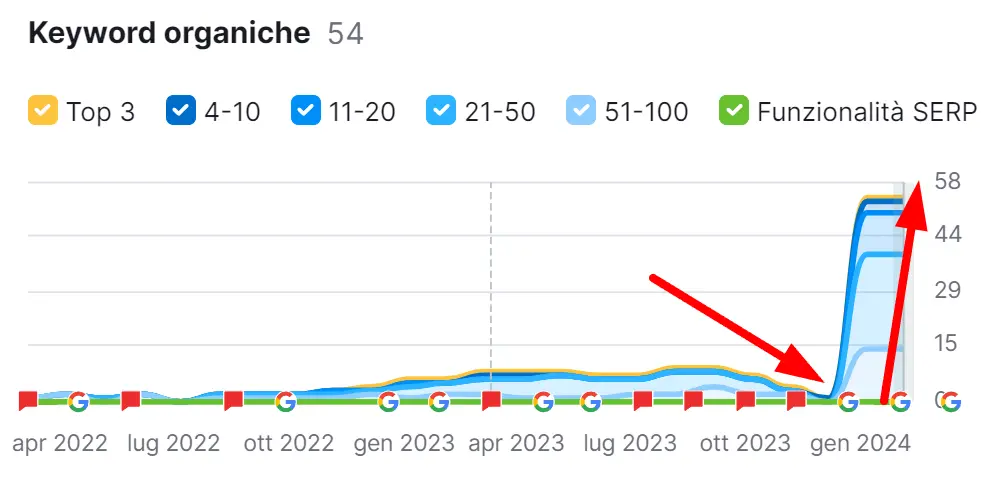
A volte ci vuole davvero il defibrillatore, come vedi nel grafico qui sotto:

Da zero a 54 keyword organiche posizionate intervenendo solo sui Core Web Vitals
Ok, se sei arrivato sin qui, penso che almeno un minimo di curiosità di sapere come è messo il tuo sito aziendale o e-commerce, in termini di Core Web Vitals, ti sia venuta.
Se è così, sappi che non ci vuole l’acceleratore di particelle del CERN per ottenere i dati. Ti basta:
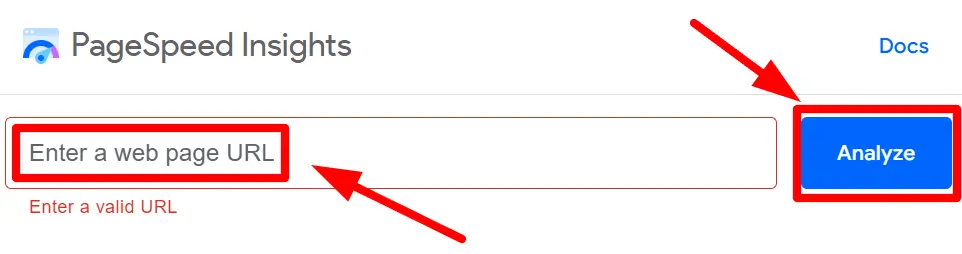
- andare qui https://pagespeed.web.dev/
- inserire l’url del tuo dominio

- cliccare su analyze
- … e il gioco è fatto
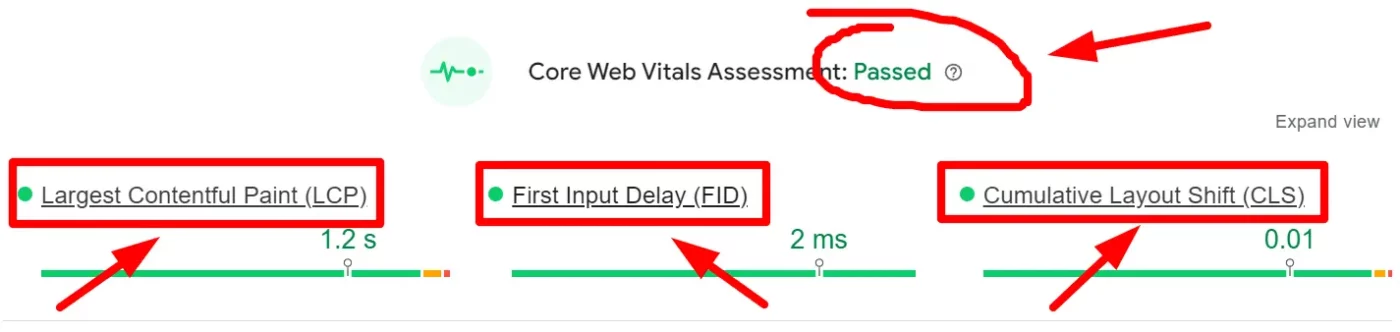
Nell’immagine sottostante puoi vedere la schermata che ti si presenta. Lo strumento ti dice tutto e di più sui 3 parametri citati prima e ti da anche il risultato finale del test.

Ma perché non basta guardare queste schermate per capirci qualcosa?
I core web vitals secondo la mia esperienza
Ok provo a immaginarmi quello che è accaduto se hai usato lo strumento, figurando scenari dal migliore al peggiore:
- il test non è andato benissimo, ma lo hai passato (dopotutto hai visto che il tuo sito in effetti si posiziona pure per qualche keyword a caso e fai visite);
- hai fatto il ma non l’hai passato (in fondo eri già consapevole che non se lo fila nessuno e dunque hai il sorpresometro ben saldo sullo zero).
- terzo scenario: invece di visualizzare i dati dei CWV come normalmente accade, Google ha reagito istintivamente mostrandoti l’immagine di un prete un po’ “emozionato”:

Ok, ora che hai visto il comportamento di Google, credo che l’importanza di questi fattori ti sia abbastanza chiara.
Ma scherzi a parte, il fatto è che quello che mostrano i numeretti di un tool, importa fino a un certo punto.
Spesso quei dati si possono aggiustare con mosse apparentemente semplici, come la scelta di un hosting veloce o l’ottimizzazione del codice HTML e delle immagini.
Ma più di ogni altra cosa, importa che nelle tue strategie web, se vuoi che funzionino, non lasci più niente al caso.
Che tu abbia passato il test o meno, quello che conta è che tu riesca a trasformare il tuo sito aziendale o e-commerce in una vera macchina di marketing e branding.
Questo passa attraverso i CWV come anche attraverso:
- una strategia SEO impostata bene a monte;
- obiettivi di posizionamento definiti;
- un servizio di link building e digital PR coi controfiocchi;
- la misurazione e il monitoraggio di tutti i dati del tuo sito davvero rilevanti per raggiungere risultati (i risultati veri, quelli concreti, come il traffico di qualità che si traduce in fatturato).
E per finire, penso sia importante mostrarti proprio qualcosa in questa direzione.
Siccome sono proprio un feticista dei dati, voglio trarre le mie conclusioni mostrandoti alcune cifre che ritengo estremamente interessanti per qualsiasi imprenditore in materia di Core Web Vitals.
Numeri che mostrano come certe ottimizzazioni possono impattare i risultati, ben al di là di quanto potresti immaginare:
- il miglioramento del Largest Contentful Paint (LCP) di Vodafone Italia ha portato a un incremento dell’8%;
- iCook ha ottenuto un aumento del 10% nei ricavi pubblicitari migliorando il Cumulative Layout Shift (CLS);
- Rakuten 24, invece, ha visto un aumento del 53,37% nel reddito per visitatore e del 33,13% nel tasso di conversione dopo aver ottimizzato i propri CWV.
Come vedi agire su questi fattori sposta il fatturato, e nel caso di grandi aziende anche solo l’1% possono essere milioni di euri… Dico bene o dico giusto?
Ora se pensi che stia inventando vai qui e scopri che questi dati li ha forniti Google e sono reali.

Infine, ci tengo a dirti di non sottovalutare che c’è un vantaggio competitivo nel lungo termine…
Con la competizione là fuori che cresce a dismisura, se ti distingui dagli altri offrendo un’esperienza utente di livello potresti aver trovato uno dei fattori chiave per superare la concorrenza.
Gli utenti si ricordano bene di chi gli offre esperienze eccellenti e sui siti che offrono prestazioni veloci e un’esperienza fluida, vogliono tornarci.
È solo così che poi alla lunga migliorano i famosi conversion rate…!!!
Ora se ti ho convinto, non rimbalzare anche tu, ma scrivimi.
Potremmo parlare dei dati del tuo sito web e di quello che posso fare per trasformare i tuoi visitatori in clienti:
🏆 Take Aways…
- Velocità e reattività del sito migliorano l’esperienza utente e possono aumentare le vendite.
- La stabilità visiva del sito riduce le frustrazioni dell’utente e migliora la fruibilità dei contenuti.
- Ottimizzare i Core Web Vitals aiuta nel miglioramento del ranking SEO, aumentando la visibilità del tuo sito.
- Un sito web ottimizzato per i Core Web Vitals attira e mantiene l’attenzione dei visitatori, con maggiori probabilità di trasformarli in clienti fedeli.

