L’altra settimana ti ho parlato del tag meta description e di quanto questo elemento può essere importante per l’ottimizzazione del tuo sito web. Ma quello è solo uno dei tanti, tantissimi fattori che possono influenzare le performance del tuo portale online, e quindi, parallelamente, del tuo business.
Oggi quindi, da buon esperto SEO che non si scorda di chi sta iniziando a mettere il naso nel mondo dell’ottimizzazione, ti voglio parlare di un altro tag fondamentale per la SEO e, più in generale, per aiutarti a capire come scrivere un blog al meglio: il tag H1.
Ci siamo? Bene, addentriamoci nelle basi del SEO copywriting e andiamo a scoprire cos’è il tag H1!
Questo sconosciuto… Cos’è il tag H1?
Prima di tutto devi comprendere cos’è il tag H1, e il miglior metodo per farlo è quello di capire cosa non è.
In molti fanno infatti confusione perché questo tag deve definire quello che è il titolo della pagina, l’headline che noi tutti vediamo quando apriamo una pagina web. Insomma non parliamo del tag title, che è invece dedicato interamente ai motori di ricerca.
Ti è chiara questa differenza cruciale?
Bene. Anticipata questa fondamentale distinzione, possiamo ora procedere e dire che l’H1 è l’elemento gerarchicamente e graficamente più importante di una pagina web… e, in quanto tale, è lì che si concentra l’attenzione dei nostri visitatori.
Il messaggio importante che voglio trasferirti è il seguente: il tag H1 è il più importante tra tutti gli heading – categoria in cui sono compresi anche i sottotitoli H2, i sottoparagrafi H3 e i sotto-sottotitoli H4, H5, e H6.
Chiaro? L’H1, insomma, viene considerato da Google come il titolo del libro!
Ma come si realizza in pratica questo heading in un sito web? Come si fa un tag H1?
[thrive_lead_lock id=’5710′][dkpdf-button][/thrive_lead_lock]
Come si realizza il tag H1?
Sì, quando si parla di tag o si parla di street art o di HTML. Purtroppo il linguaggio HTML spaventa sempre i neofiti, in quanto di primo acchito si presenta come qualcosa di totalmente estraneo al nostro modo di pensare, anche a seguito della migliore consulenza SEO. Non è un’altra lingua, non è un linguaggio di programmazione, non sono geroglifici: qualcosa si capisce, ed è proprio questo che probabilmente ci spaventa.
Una volta compresa la ragione d’essere di questo linguaggio di markup, però, tutto diventa più semplice. Il concetto del resto è facile: l’HTML dice ai browser come presentare i contenuti da noi immessi.
Ti dirò di più: nel caso degli heading, il meccanismo è molto simile a quello utilizzato dai normali utenti di Microsoft Word.
Ecco, sono ovviamente disposto a credere che qualcuno di voi non abbia mai usato il linguaggio HTML – me ne sorprendo spesso quando faccio una consulenza SEO – ma sono certo che tutti hanno avuto a che fare con Word o con Open Office Writer. Anche nel caso dei più diffusi programmi di scrittura ci si trova ad utilizzare degli heading predefiniti, ovvero l‘Intestazione 1, l’Intestazione 2 e via dicendo.
Il ragionamento di fondo è il medesimo nel mondo HTML: inserendo il tag H1 si crea una stringa di testo con un font diverso, tesa a primeggiare su tutto il resto della pagina. Tutte le altre intestazioni inferiori, invece, sono tese a facilitare la lettura di un testo, rompendo il flusso di parole in vari sottocapitoli e paragrafi e costruendo quindi una struttura interna al testo.
La stringa “Come si realizza il tag H1?'” che trovi qua sopra è un tag H2 e ha infatti lo scopo di farti comprendere l’argomento di questi paragrafi. Ma non solo: come vedremo fra poco, i vari heading hanno anche una forte influenza rispetto a come apparirai su Google.
Come si realizza, dunque, un tag H1 in linguaggio HTML?
Ebbene, vediamo un esempio. È sufficiente scrivere una stringa di questo tipo:
<h1> Questo è il mio titolo H1 </h1>
Per realizzare un H2, un H3 e via dicendo si farà invece:
<h2> Questo è il mio titolo H2 </h2>
<h3> Questo è il mio titolo H3 </h3>
Capito?
Le principali differenze tra il tag H1 e il title tag
Bene, ora che abbiamo fatto un brevissimo ripasso di HTML possiamo dire qualcosina in più relativamente alla differenza tra il tag H1 e il title tag, senza correre il rischio di disorientare eventuali lettori poco ferrati sull’argomento. Non mi riferisco solamente a chi non ha mai avuto a che fare con la creazione di contenuti per il web: penso infatti anche a tutte quelle persone che, utilizzando sempre e comunque gli strumenti user friendly messi a disposizione da WordPress e da altri popolari CMS come Joomla, Drupal e via dicendo, non si sono mai sporcati le mani con il linguaggio HTML.
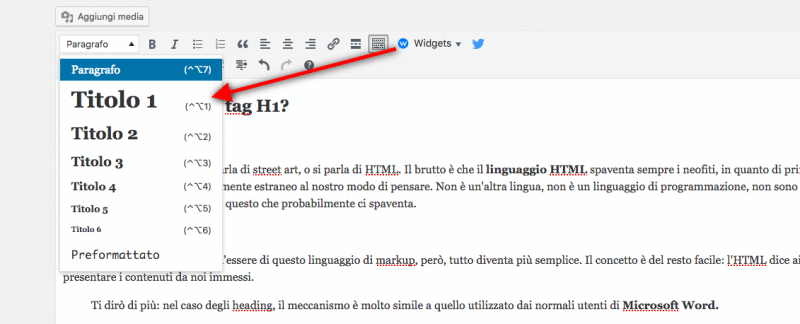
In questi ambienti di lavoro, infatti, per realizzare un tag H1 non serve conoscere l’HTML, è sufficiente scrivere la relativa stringa di testo nel campo ad esso assegnato e il gioco è fatto. Il discorso è simile per quanto riguarda il tag title.
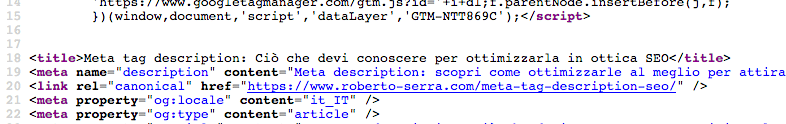
Utilizzando il linguaggio HTML per costruire i propri tag, invece, la differenza tra tag H1 e tag title si palesa istantanea e indiscutibile: se il primo viene realizzato con la costruzione vista sopra <h1> …</h1>, il tag title viene invece realizzato con la costruzione <title>…</title>
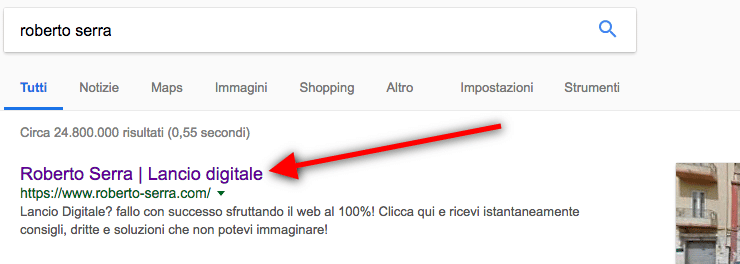
E non è tutto qui! No, perché il tag title, come anticipato, non viene mostrato all’utente che visita la pagina (se non parzialmente sulla tab in alto della finestra di navigazione) ma solo all’utente che visualizza l’anteprima della pagina sulla SERP dei motori di ricerca.
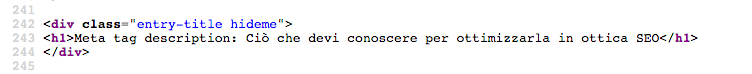
Insomma in questa pagina web che stai leggendo tu NON puoi vedere il tag title che io le ho assegnato. Questo perché all’interno del mio codice HTML il title non è stato inserito dentro la sezione <body>, quanto invece dentro la sezione <header>.
Esattamente come accade per i dati strutturati stiamo dunque parlando di una porzione della pagina rivolta “esclusivamente” agli occhi dei motore di ricerca.
Guardando al lato SEO, ovvero all’ottimizzazione della tua pagina web, devi inoltre sapere che il tag title è un segnale fortissimo per i motori di ricerca: è infatti prima di tutto da lì che Mister G e affini partono per capire di cosa parlano le tue pagine (probabilmente).
Come puoi capire fin da ora, dunque, il tag title è molto più importante del tag H1 ai fini dell’ottimizzazione di un sito web. Ma questo non vuol dire che il tag H1 non abbia una sua intrinseca importanza nella SEO. Vuoi capire qual è e quindi come devi fare per ottimizzare i tuoi heading H1? Non devi fare altro che continuare a leggere!
Perché il tag H1 è importante per la SEO?
Bene, abbiamo visto che questo tag non è importante quanto il collega title ma che comunque non va sottovalutato per ottimizzare la propria pagina web. Dunque, perché il tag H1 è importante per la SEO?
Immagina di essere un motore di ricerca e di dover restituire a degli utenti, pieni di domande, le migliori pagine da cui trarre le informazioni più precise, più aggiornate e più esaustive. Prima di aumentare le visite ad un sito a caso il tuo primo problema sarebbe quello di capire di cosa parlano tutte le pagine contenute dalla rete, così da poterle “catalogare” e classificare in modo da fornire in modo veloce le risposte ai quesiti degli utenti.
Ebbene, per fare queste operazioni i motori di ricerca non vanno direttamente a leggere tutti i testi di tutte le pagine. No, vanno a cercare le informazioni in determinati elementi.
(Quando vai in libreria per comprare un libro non leggi tutte le pagine di tutti i libri che ti incuriosiscono prima di acquistare il più adatto. Piuttosto vai a scovare le informazioni che ti servono sulla copertina, nei risvolti ed eventualmente nella premessa, no?)
Il primo tra tutti gli elementi in cui vanno a cercare i motori di ricerca è (in linea di massima) il tag title. Un altro è proprio il nostro tag H1, nonché i vari H2, H3 e via dicendo. Il motivo è semplice: Google e compagnia bella considerano questi elementi come particolarmente rilevanti circa il contenuto della pagina.
Vuoi imparare a fare SEO? Ho scritto una guida per principianti proprio per questo! Leggi l’approfondimento: Guida SEO
Cosa puoi arguire tu da tutto questo? Come ti può essere utile il fatto di sapere che i motori di ricerca cercano di capire il contenuto della tua pagina anche a partire dal tuo tag H1?
Semplice. Dal tuo punto di vista, tutto questo significa che devi inserire nel tuo tag H1 le parole chiave sulle quali stai lavorando per aiutare il motore di ricerca a inquadrare la tua pagina.
Ma non dimenticarti mai che, quando si parla di indicizzare un sito e i suoi contenuti contenuti web, il motore di ricerca non è mai il tuo unico destinatario, e nemmeno il principale. No, tu devi pensare sempre prima all’utente, e solo poi a Google, a Bing e a Yahoo!
Per questo non devi dimenticarti che il tag H1 deve essere coerente con il testo che rappresenta, proprio perché in base a quel titolo l’utente sceglierà se leggere o meno la tua pagina. E quello che desideri, ne sono certo, non è certamente un visitatore deluso. Tu vuoi utenti soddisfatti e che ritornano, quindi devi cercare di non deludere mai le loro aspettative, nemmeno quelle che vai a creare con il tuo tag H1. Chiaro?
Prendiamo ad esempio l’articolo nel quale ti racconto la storia di Jack Ma. Il tag H1 recita: “Jack Ma e Alibaba: ecco l’incredibile storia del successo di un uomo dei nostri tempi”.
Come vedi, al di là della SEO, questo è un titolo vero e proprio che introduce esattamente il contenuto.
Quali sono le migliori tecniche per ottimizzare i tag H1?
Direi che quanto a teoria ti ho detto davvero tutto quello che c’era da dire. Ora invece dobbiamo passare alla pratica, ovvero alle tecniche per realizzare dei tag H1 perfettamente efficienti dal punto di vista della SEO.
Suggerimento numero 1: il tag H1 può essere diverso dal tag title. Ecco come e perché
Abbiamo visto che le funzioni del tag H1 e del tag title possono essere differenti. Non ti dovrebbe dunque stupire che anche il loro contenuto potrebbe esserlo, in certi casi.
Ma perché dovresti distinguerli? Perché dovresti perdere tempo a cambiare il tag title rispetto al tag H1?
Beh, sappi che mantenerli uguali non è assolutamente un errore dal punto di vista della SEO né dell’usabilità per l’utente. In certi situazioni, però, potresti avere delle ragioni particolari per creare due stringhe di testo differenti.
Pensiamo per esempio a questo stesso articolo. Ipotizziamo che come tag H1 io decida di usare semplicemente la stringa di testo “L’ottimizzazione SEO del tag H1”.
Semplice, no? Senza tanti fronzoli l’utente potrebbe capire immediatamente di cosa si parla. Ma se io volessi dire qualcosina di più in direzione del motore di ricerca, potrei invece osare un tag title del tipo: “Corso SEO – Ottimizzazione SEO tag H1 – Creare heading efficaci“. Questa seconda stringa è infatti in grado di passare più informazioni ai motori di ricerca.
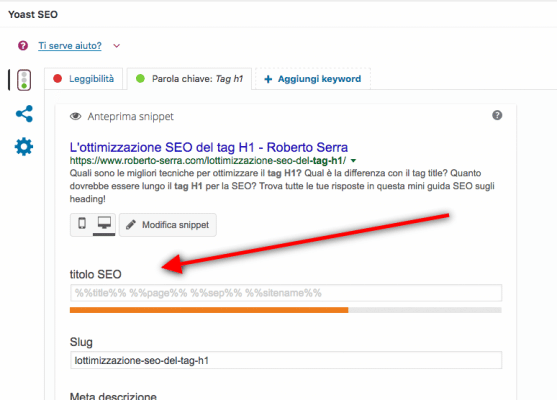
Ma come si possono differenziare questi due tag, in termini operativi? I vari CMS, infatti, sono solitamente configurati per utilizzare la stessa stringa per tag H1 e title. Per farlo potresti sporcarti le mani con l’HTML… oppure potresti usare del plugin appositi, come il famosissimo Yoast, nel caso di WordPress.
Questo particolare plugin, infatti, ti dà la possibilità di modificare in modo molto facile e intuitivo non solo il tag title, ma anche la slug della pagina e la meta description. Comodo, no?
Suggerimento numero 2: inserisci le parole chiave nel tuo tag H1 (e nei tag H2, H3, H4…)
Tra le regole principali della SEO vi è quella di inserire le tue parole chiave nel tuo tag H1, nonché negli altri tag per i sottotitoli. E puoi farlo anche nel caso in cui il tuo tag H1 risulti differente dal tag title: la stringa può infatti essere differente, ma la parola chiave principale può ovviamente essere presente in entrambi i casi.
Occhio però a non esagerare, e a non creare dei tag heading altamente artificiosi: usa quindi le cosiddette long tail keyword, ma anche delle parole chiave correlate o delle parole nello stesso campo semantico della keyword principale.
Insomma, non cercare di raggirare Google, perché se ne potrebbe accorgere e decidere di penalizzare il tuo sito!
Suggerimento numero 3: fai in modo che il tuo titolo sia ben distinguibile
Il tuo tag H1 deve balzare immediatamente agli occhi degli utenti quando atterrano sulla pagina. Una volta aperta la pagina, i visitatori non devono avere il minimo dubbio sul suo contenuto, che sarà riassunto alla perfezione da una stringa di testo riportata a grandi caratteri, magari in grassetto e con un font (o persino un colore) diverso rispetto al resto del testo.
Suggerimento numero 4: non usare degli heading troppo lunghi
Il tuo tag H1 deve essere descrittivo ed esaustivo, ma non deve essere troppo lungo. Devi infatti limitarti ad anticipare agli utenti gli argomenti trattati e nulla di più.
Il mio consiglio è quindi quello di restare sotto i 65 caratteri, così da avere un titolo incisivo e contenuto, affidando in caso ad un sottotitolo la funzione di descrivere più nel dettaglio il contenuto del tuo pezzo – esattamente come si usa abitualmente sui quotidiani cartacei e online.
Suggerimento numero 5: c’è un solo tag H1
Per ragioni di buon senso – ma anche per delle motivazioni squisitamente attinenti la SEO on page – una pagina web dovrebbe ospitare un solo tag H1. Quanti titoli ha un libro? Te lo dico io: uno solo. Inserirne due o tre può solo creare confusione, disorientando i lettori… e questo non è mai un bene!
Suggerimento numero 6: segui un preciso ordine gerarchico
Gli heading non si chiamano tag H1, H2, H3, H4, H5, H6 a caso. Nossignore, quel numeretto sta a significare che ogni titolo ha una sua particolare posizione all’interno della tua pagina.
Il tag H1 deve in cima alla pagina, mentre gli altri vanno utilizzati con logica all’interno del testo. I capitoli possono essere introdotti da un H2, mentre i loro sottocapitoli possono essere anticipati da un H3 e via dicendo, i paragrafi possono essere aperti da un H4…
Suggerimento numero 7: realizza i tuoi heading pensando ai tuoi utenti
Tutte le nostre azioni sono guidate da uno specifico movente. I tuoi visitatori arrivano sulla tua pagina per un motivo ben preciso, ovvero per trovare risposta a dei quesiti o a dei dubbi. Per facilitargli la vita e per fare in modo di avere degli utenti soddisfatti, il tuo compito è anche quello di creare degli heading che sappiano rispondere alle loro esigenze.
Se dunque scrivi un articolo sugli spaghetti all’amatriciana, potresti creare un tag H2 del tipo “Perché negli spaghetti all’amatriciana è meglio usare il guanciale e non lo speck” e un altro “Spaghetti all’amatriciana: parmigiano reggiano o pecorino?”. Insomma, pensa a quelli che possono essere gli interrogativi e i dubbi dei tuoi utenti e usali per realizzare degli heading efficaci!
H2, H3, H4, H5, H6: cosa ce ne facciamo di questi tag?
Qua e là, in questo articolo dedicato al tag H1, ti ho già parlato anche dei suoi colleghi minori. In linea di massima, posso affermare che quanto detto per il tag H1 vale anche per H2, H3 e via dicendo – ma con un po’ di più di libertà, in quanto la loro importanza è leggermente minore.
Vorrei però precisare che è facile, almeno nei primi tempi, lasciarsi prendere la mano ed esagerare con l’utilizzo dei sottotitoli con l’intento di ottimizzare al massimo la propria pagina sotto il punto di vista della SEO.
Un mio consiglio? Usa i sottotitoli solo quando ha davvero senso utilizzarli. In taluni casi, infatti, una frase in grassetto o in italico è più che sufficiente. Insomma, usa gli heading se sono utili per la navigazione e per dare una struttura al testo, altrimenti non perdere tempo inutilmente. Una pagina può essere perfetta anche con un solo tag H1 e qualche tag H2, niente di più.
Conclusione
Eccoci giunti in fondo a questa nuova piccola guida SEO incentrata stavolta sul tag H1. Ottimizzare gli heading delle pagine del tuo sito e del tuo blog vuol dire aggiungere un altro importante tassello verso il pieno sviluppo delle sue potenzialità nei confronti dei motori di ricerca e degli utenti.
Ottimizzare il tag H1 non è certamente sufficiente per ottenere immediati risultati sulla SERP di Google, ma è indubbio che – in concerto con le altre tecniche SEO – questo passaggio ti aiuterà a guadagnare utenti interessati.
La scorsa settimana abbiamo parlato dell’ottimizzazione delle meta descrizioni, oggi abbiamo parlato dei tag H1… penso proprio che nel prossimo post ci concentreremo sugli aspetti SEO del tag title!