Ti è mai capitato di utilizzare Google immagini, fare click su un’immagine e finire su un sito? Scommetto di sì.
Cosa capisce realmente Google 🤖 delle immagini che carichiamo sui nostri post, siti o blog? Te lo mostro in questo breve video.
Scopri di più qui: https://www.roberto-serra.com/corso-seo/
Quando si parla di aumentare le visite al sito e generare traffico troppo spesso ci si scorda del potenziale che hanno le immagini. Per questo motivo oggi ho deciso di rispondere alla tua domanda (come apparire su Google?) mettendoti in questo post TUTTO, ma proprio tutto ciò che devi conoscere riguardo all’ottimizzazione SEO per le immagini. Se poi ti dovessi accorgere che ho scordato qualcosa scrivimelo nei commenti, ok?
Prima di darti un passaggio nel mondo dell’ottimizzazione SEO delle immagini ci sono alcune brevi premesse che da consulente SEO ritengo importante e doveroso fare.
Cosa ci guadagni: perché devi ottimizzare correttamente le tue immagini?
I benefici derivanti da un corretto utilizzo delle immagini nei tuoi contenuti sono molteplici ma, secondo me, i principali benefici sono 3+1:
- Contenuti più chiari e assimilabili per i tuoi utenti
- Maggiore attenzione durante il temibile “scrolling disattento” nelle tue pagine (e conseguente aumento del tempo di permanenza)
- Un’ immagine, quando correttamente ottimizzata in ottica SEO, ti aiuta a spiegare ai motori di ricerca perché la tua pagina è meglio delle altre
- BONUS: Un contenuto denso d’immagini curate viene di norma giudicato un contenuto “migliore” e di maggior valore
Secondo Alexa il 55.2% del traffico su Google è attribuibile a Google Search, il 24.7% a Gmail e il 10.1% proprio a Google Immagini. Insomma, parliamo di una marea di traffico. E tu, esperto SEO o no, non vorrai mica lasciarlo in balia del caso, vero?
SEO e User Experience: i tuoi utenti preferiscono trovarsi davanti le immagini
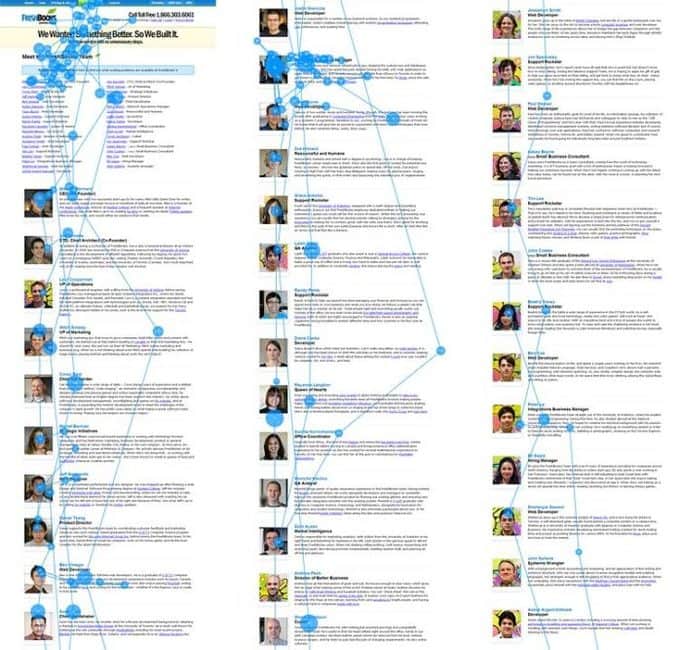
In uno studio condotto con l’eye tracking dal Nielsen Norman Group, “Photo as a Web Content“, emerge molto chiaramente come le immagini aiutino le persone a comprendere meglio il testo, guadagnando addirittura una maggiore attenzione delle parole stesse.

Lo studio ci mostra infatti come, a parità di possibilità, l’immagine sia quasi sempre il punto di partenza per comprendere il testo… e non viceversa! Un corretto utilizzo delle immagini ti aiuta dunque a implementare un livello di lettura più profondo e meno superficiale.
Sitemap: indicizzarne una ad hoc per le immagini
Quando abbiamo visto come indicizzare un sito abbiamo parlato anche di immagini. Ma sapevi che puoi generare una sitemap ad hoc contenente tutte le immagini?
Seguendo questo link trovi le direttive ufficiali di Google: https://support.google.com/webmasters/answer/178636?hl=it
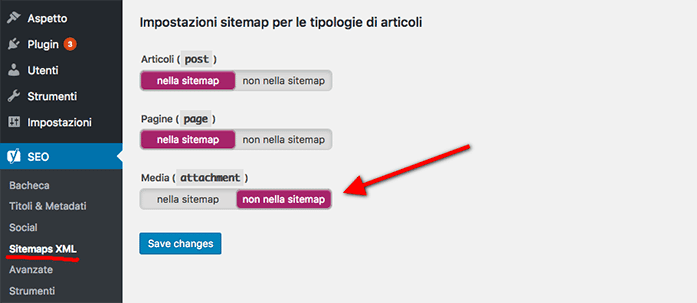
Se utilizzi WordPress, puoi usare SEO by Yoast per attivare o disattivare la generazione automatica della sitemap andando su Sitemaps XML > Media.

La sitemap per le immagini consente a Google di trovare con facilità ogni media.
Vuoi approfondire l’indicizzazione? Leggi l’approfondimento: indicizzare un sito
IMPORTANTE: se utilizzi troppe immagini grandi rallenterai il caricamento della tua pagina, a meno che tu non faccia così…
Se da un lato hai un sacco di motivi per fare un largo utilizzo di immagini sulle tue pagine e più in generale nei tuoi contenuti, è anche vero che quando un’immagine non è correttamente ottimizzata può trasformarsi in un vero e proprio macigno capace di rallentare il tuo sito come poche cose al mondo.
Per fortuna viene in tuo aiuto l’ottimizzazione SEO delle immagini che ti permette di risolvere metodicamente anche questo fastidioso problema.
Mai come in questo periodo storico votato al mobile il tempo di caricamento delle pagine è di fatto uno tra i principali fattori di ranking SEO, e Google AMP ne è una dimostrazione. Nessun consulente SEO si sogna infatti di ignorare questo parametro e lavorare all’ottimizzazione SEO delle immagini significa oggi (anche e soprattutto) sapersi garantire un corretto tempo di caricamento di pagina.
Ecco dunque cosa e come puoi fare:
- Ottimizzare la dimensione del file
- Richiedere al server il caricamento delle immagini solo quando servono
- Sfruttare un hosting “vicino” ai tuoi utenti
Muori dalla voglia di sapere come? Ok, si parte!
Ridurre il peso: 2 consigli pratici
Il primo problema – con il quale hai molto probabilmente già avuto a che fare – riguarda il peso delle immagini. Mettiti in testa una cosa: utilizzare sulle tue pagine immagini pesanti significa far sprofondare i tuoi contenuti in quell’abisso chiamato web.
Più di una volta mi è stato chiesto quale fosse il “peso ideale” per un’immagine. Beh, sebbene non esista un “peso forma” per le tue immagini, la regola è semplice: meno pesa, meglio è.
JPG & PNG8, i formati amici della SEO per le tue immagini sul web
A parità di qualità, un’immagine può arrivare addirittura a pesare il doppio quando salvata utilizzando un formato scorretto. Senza entrare nel dettaglio di tutti i formati disponibili, quelli che ti consiglio di preferire (a seconda del caso) sono JPG e PNG 8Bit.
Quando preferire il JPG?
Se ti trovi davanti ad immagini molto elaborate è probabile che, a parità di qualità, il formato JPG ti restituisca un’immagine più leggera.

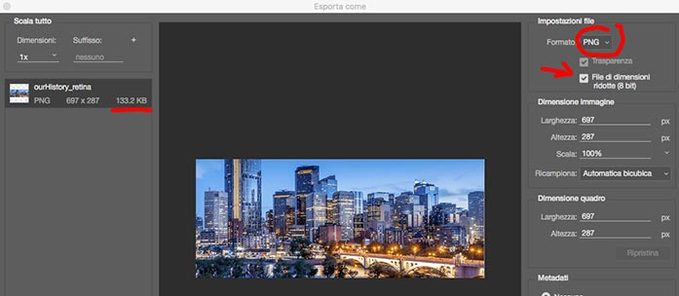
Se ad esempio salvassi questa vista panoramica densa di dettagli nel formato PNG 8 avresti un’immagine pesante 133.2Kb.

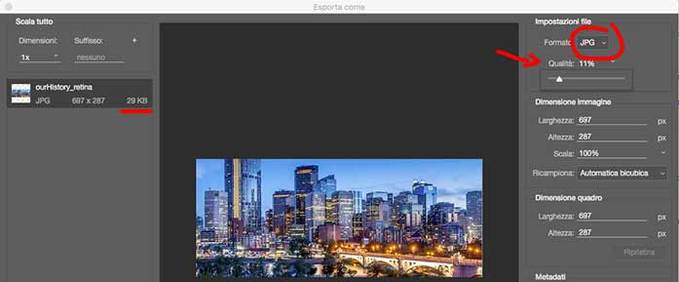
Al contrario, in formato JPG compresso, potresti arrivare ad ottenere un file finale di soli 29Kb! Il bello del formato JPG è proprio che ti permette di regolare il livello di compressione, lasciando che sia tu a preoccuparti del compromesso peso/qualità.
Quando preferire il PNG 8Bit?
Al contrario della compressione JPG, che se spinta al massimo toglie qualità alle tue immagini, con il formato PNG 8 Bit puoi garantirti immagini leggere e sempre di ottima qualità.
Lavorando su una scala di colori più ridotta, questo tipo di formato dà il suo meglio quando utilizzato per salvare immagini con un basso numero di dettagli.

L’immagine PNG 8 qui sopra, ad esempio, mantiene tutti i suoi dettagli e pesa soltanto 14Kb!
TIPS: Personalmente nei miei contenuti cerco sempre di tenermi sotto i 50Kb per immagine.
Tool gratuiti e 100% online per comprimere le tue immagini
Io utilizzo da anni Photoshop, ma negli ultimi mesi sono rimasto molto soddisfatto nello scoprire alcuni semplici e utili tool online sempre pronti all’uso.
Il primo: https://compressjpeg.com/it/

Il secondo: https://compresspng.com/it/

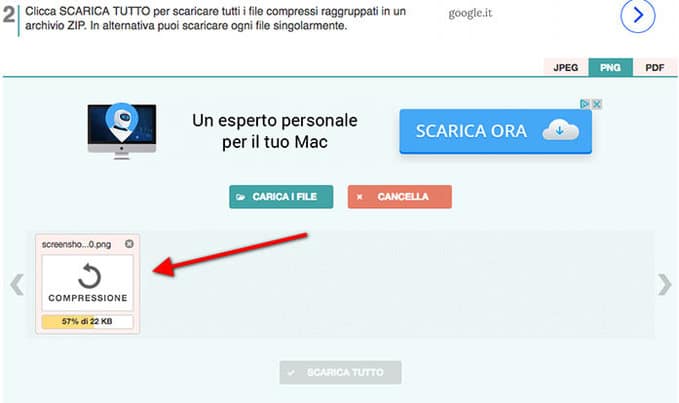
Come vedi ti trovi davanti a due servizi completamente identici, escluso l’output. Vai sul tuo preferito e trascina le tue immagini nell’area con il drag’n drop.

Entro qualche secondo potrai scaricare le immagini pronte all’uso, opportunamente compresse in un file zip.
BONUS: questa non la sapevi… sfrutta Google Pagespeed!
Come ti spiegavo qualche post fa nell’articolo dedicato alla SEO on page, questa è una vera e propria chicca usata da pochi.
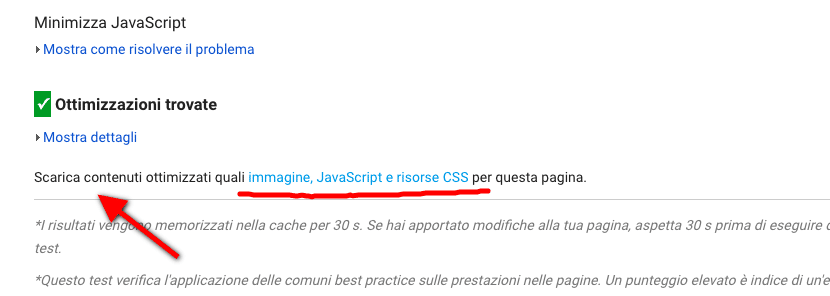
Sapevi infatti che Google Pagespeed, oltre a dirti quanto lenta o veloce è la tua pagina, ti fornisce i file già ottimizzati pronti da sostituire?
Se vuoi ottimizzare le immagini già presenti sulle tue pagine vai su https://developers.google.com/speed/pagespeed/, analizza la URL relativa alla pagina e, una volta terminato il caricamento, fai click in basso sul link presente nel box “ottimizzazioni trovate”.

Una volta ricevuto lo ZIP, prendi le immagini ottimizzate, sostituiscile alle originali e hai fatto!
Server: 2 accorgimenti (facili) per ottimizzare drasticamente i tempi di caricamento delle tue immagini

Accorgimento #1: Dì al server di caricare le immagini solo quando servono
Chi ha detto che le immagini devono essere caricate sempre e tutte in una volta?
Immagina di avere sulla tua pagina 10 immagini da 50Kb ciascuna. Se il server le richiedesse tutte insieme, prima di poter vedere la tua pagina caricata dovresti attendere il caricamento di ben 500Kb di roba, anche se la maggior parte si trovasse ad esempio in fondo alla pagina.

Proprio per evitare di caricare immagini che non servono, esiste ormai da anni una tecnologia semplice e di facile implementazione che in sintesi blocca il caricamento delle immagini per renderle disponibili solo quando effettivamente richieste. Sì, sto parlando del famoso LazyLoading.
Se vuoi ridurre drasticamente i tempi di caricamento delle tue pagine impedendo al server di scaricare senza motivo tutte le risorse, il mio suggerimento è di non perderti quanto ti sto per dire.
Lazy Loading per sviluppatori
Se sei uno sviluppatore saprai certamente implementare jquery nelle tue applicazioni.

Vai all’indirizzo https://plugins.jquery.com/lazyload/, scarica il plugin e installalo sul tuo sito.
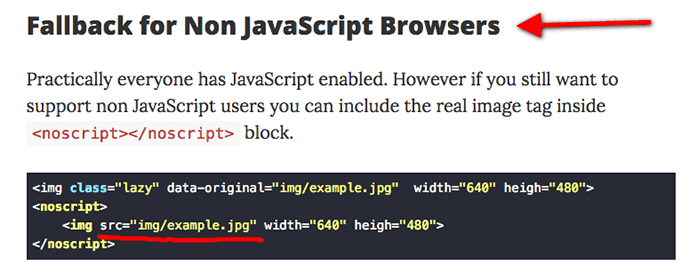
Utilizza il tag NOSCRIPT per preservare la struttura html dell’immagine e, a differenza di quanto vedi nella guida ufficiale, ricordati di aggiungere sempre il tag ALT.

Sebbene quanto scritto nella guida ufficiale sia corretto, personalmente ritengo ancora utile per la SEO preservare il costrutto html dell’immagine integro, così da poter utilizzare tutti i tag utili per l’ottimizzazione del posizionamento sui motori di ricerca.
Lazy Loading per NON sviluppatori
Se non sei uno sviluppatore e utilizzi WordPress non hai che l’imbarazzo della scelta. Vuoi sapere quale plugin ho scelto io?
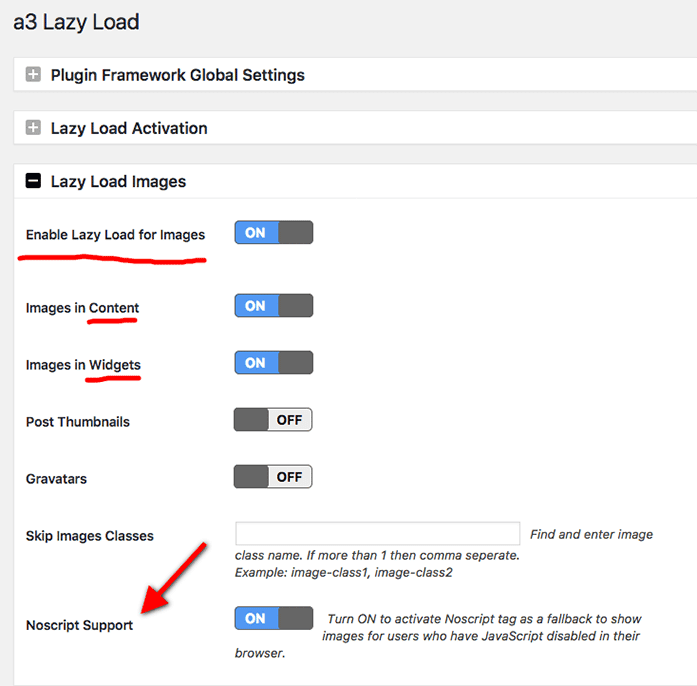
Il suo nome è A3 Lazy Load.

Il bello di questo plugin è che ti permette d’implementare il LazyLoading in maniera semplice e assolutamente veloce. Cercalo tra i plugin di WordPress e, una volta installato, assicurati di attivare il suo caricamento per le immagini su tutti i contenuti e nei widget.

Infine, per fare in modo che il NOSCRIPT venga attivato, sposta su ON la voce “noscript support”.
Semplice no? E il bello è che per fare tutto sono sufficienti poco meno di 5 minuti!
Accorgimento #2: NON rallentare il caricamento delle tue immagini usando server distanti dai tuoi visitatori
I tuoi utenti sono in italia? Scegli un server che stia sul territorio nazionale!
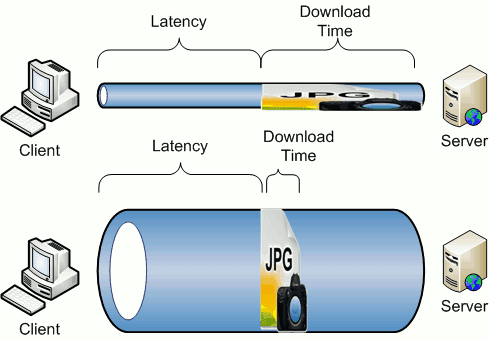
Devi sapere che, ogni qualvolta viene caricata una risorsa proveniente dalle tue pagine, il browser fa un’apposita “chiamata al server”. In sostanza il tuo browser chiede al server di dargli, ad esempio, quella specifica immagine.

Tanto più distante sarà il server, tanto più tempo ci impiegherà a fornire quanto richiesto. Utilizzando un server “vicino” ai tuoi visitatori ridurrai dunque la latenza, migliorando i tempi di caricamento delle tue immagini.
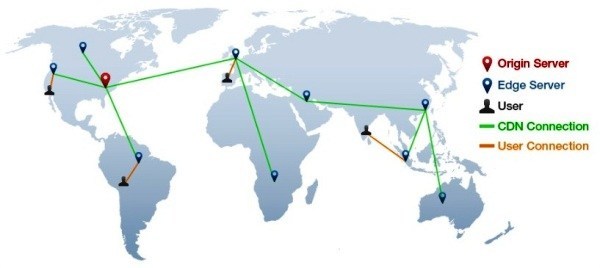
Su questo principio si fonda il delivery delle immagini attraverso reti globali che prendono il nome di CDN. Il funzionamento di una CDN è molto semplice: in sostanza conserva una copia in cache del tuo contenuto per poi servirlo all’utente dal nodo più prossimo alla sua connessione.

I vantaggi derivanti dall’utilizzo di una CDN sono svariati. Infatti, oltre a migliorare la velocità di caricamento delle tue immagini, questa soluzione presenta notevoli benefici anche dal punto di vista della sicurezza.
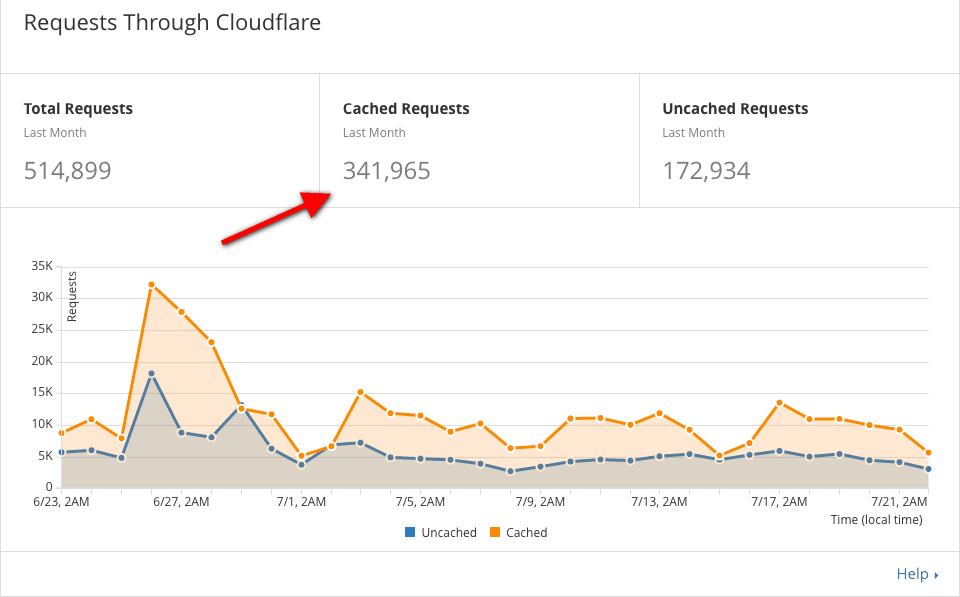
Personalmente la mia scelta va su Cloudflare, che nella sua soluzione 100% gratuita mi permette di utilizzare potenti funzioni di cache, content delivery, risparmio banda nonché di firewall.

Onestamente non saprei trovare un motivo per non utilizzarlo 😀
Accorgimento BONUS: Carica le immagini da un dominio senza cookie
Tra tutte le richieste fatte al server ogni volta che viene caricata un’immagine ce ne sono numerosissime tra script e cookie.
Visto che quando carichi un’immagine puoi benissimo privarti di tutta quella roba, faresti bene a creare uno o più sottodomini nei quali caricare esclusivamente gli asset per poi richiamarli in assenza di cookie!
Ottimizzazione SEO delle immagini: ciò che devi assolutamente conoscere
Molto bene. Chiariti i primi aspetti tecnici fondamentali su ciò che puoi e ciò che dovresti fare, possiamo ora addentrarci nel vivo di questo post.
1. Grazie alle immagini puoi superare il primo risultato
Ti svelo un piccolo segreto che, se usato a dovere, può fare la differenza in termini di strategia. Spesso e volentieri, a parità di parola chiave, su Google Immagini troverai meno concorrenza che su Google Search.
Google Immagini, infatti, posiziona i risultati utilizzando un sistema algoritmico completamente a sé stante. Questo significa che potresti essere anche in 50° posizione nella SERP “classica” con una parola chiave e trovarti però in 1° posizione su Google Immagini.
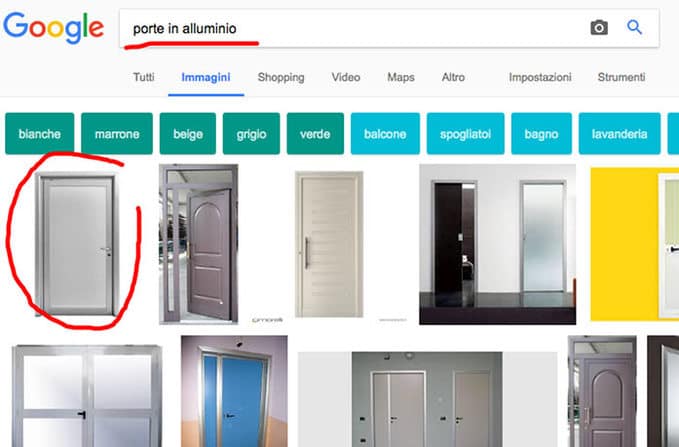
Ti faccio un esempio. Prendiamo una chiave a caso: “porte in alluminio”.

Trattandosi di un prodotto dove l’estetica conta, è abbastanza verosimile che l’utente vada a “guardare” le porte tra i risultati di Google Immagini alla ricerca di quella che gli piace di più.
Ecco che, in questo caso, il primo risultato appartiene al sito casapratica.it. Ma questo stesso sito non trova luce su Google Search se non oltre la 3° pagina!
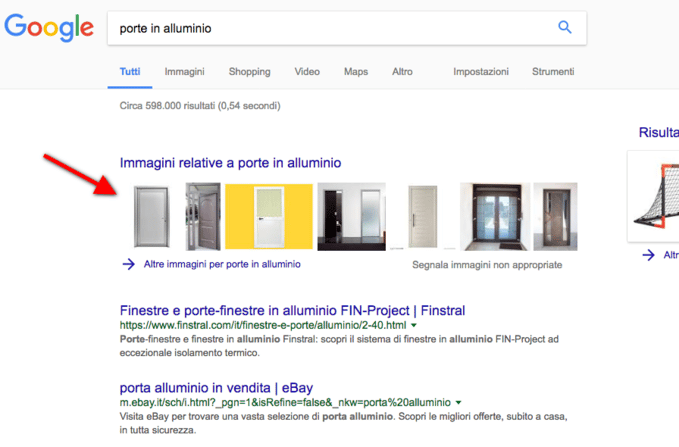
Ma non è tutto. Eh sì perché, grazie all’image box di Google, questi stessi risultati vengono “iniettati” anche su Google Search, in posizione addirittura prominente rispetto al primo risultato organico.

Ed ecco che magicamente un sito posizionato oltre la terza pagina si trova bello in mostra addirittura sopra il sito in prima posizione. Scommetto che non ti dispiacerebbe farti trovare così, no?
2. Ottimizza il nome dell’immagine
Sebbene grazie all’intelligenza artificiale Google si dimostri sempre più bravo nel leggere e contestualizzare ciò che viene rappresentato all’interno delle immagini, è bene ricordare che ad oggi il nome del file resta sempre un ottimizzazione da gestire.

Questo significa che:
- 123123.jpg non va bene
- parola-chiave.jpg (tutto attaccato o separato dal segno meno) va bene
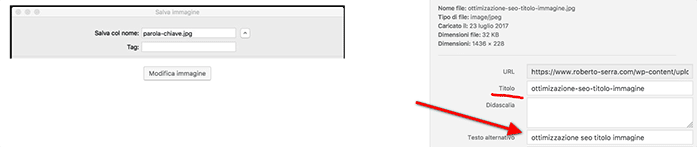
3. Ottimizza il tag ALT
Se c’è una cosa che ogni esperto SEO sa è proprio che lasciare un’immagine senza tag ALT è un grave errore.
In HTML il tag ALT sta letteralmente per “testo alternativo“. Alternativo a cosa? Ma alle immagini! Questo tag nasce infatti per subentrare in caso di mancato caricamento delle immagini; è bene dunque che venga utilizzato per descrivere ciò che l’immagine contiene.
Hai presente l’immagine che ti ho mostrato poco fa? Eccoti l’esempio di una corretta ottimizzazione SEO:

4. Usa immagini delle giuste dimensioni
Perché continui a caricare immagini larghe 1000px se poi devono stare in uno spazio largo appena 300px? Chi è che ti spinge a compiere questo atto vandalico?
Tra gli errori più comuni non potevo evitare l’utilizzo di dimensioni non corrette. Se non vuoi sprecare risorse devi assicurarti di utilizzare sempre immagini della dimensione esatta.
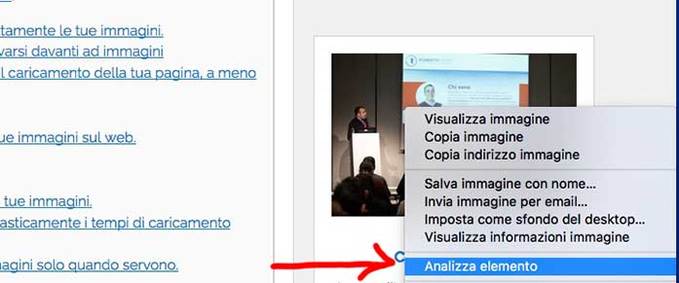
Come individuarla? Puoi usare l’inspector del tuo browser Chrome o Firefox. Su Firefox ad esempio fai click con il tasto destro sull’immagine e poi seleziona “analizza elemento”.

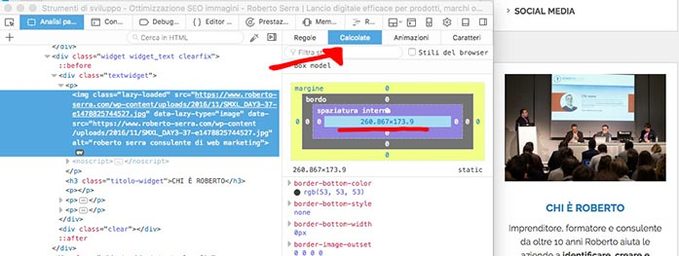
Una volta aperto l’inspector (assicurandoti di avere l’immagine evidenziata) fai click sulla voce “calcolate”.

Il valore che ti comparirà nel box sotto la voce “spaziatura interna” corrisponde esattamente allo spazio necessario a quella specifica immagine per essere visualizzata.
Ovviamente puoi fare lo stesso sulle colonne o su qualunque altro punto del layout tu intenda misurare.
5. Usa immagini originali
Google, come probabilmente già sai, tende a preferire i contenuti originali e a “punire” quelli copiati. Ciò che in tanti ignorano e che questo accade anche per le immagini.
Come dimostra ampiamente la funzione “Google Search by Image” il motore di ricerca è perfettamente in grado di riconoscere un’ immagine originale e una copiata.
Quindi sì, le immagini migliorano in generale l’esperienza utente andando così ad incidere su fattori molto cari a Google – come ad esempio il tempo di permanenza. È però sempre bene tenere presente che, quando possibile, sarebbe meglio utilizzare immagini 100% nuove.
TIPS: Hai notato che nei miei post tendo ad inserire quasi esclusivamente screenshot? Ecco, l’obiettivo è proprio quello di permettere a Google d’indicizzare queste nuove immagini “originali” e aumentare così di riflesso il “valore” dei contenuti.
6. Sapevi che Google legge (e capisce) il testo e ciò che viene mostrato nelle immagini?
Il brevetto per la decodifica dei loghi registrato da Google nel 2011 è praticamente cosa vecchia se pensiamo che oggi, grazie all’intelligenza artificiale, riesce persino a riconoscere schizzi fatti a mano!
Vuoi provare? Eccoti il link: https://aiexperiments.withgoogle.com/quick-draw
Comprendere quest’aspetto è molto importante. Se c’è una cosa che ho imparato negli anni è infatti che tutto ciò che smuove qualcosa a livello algoritmico potrebbe tornarti utile per il tuo posizionamento.
Ma Google riconosce esattamente il testo contenuto nelle immagini?
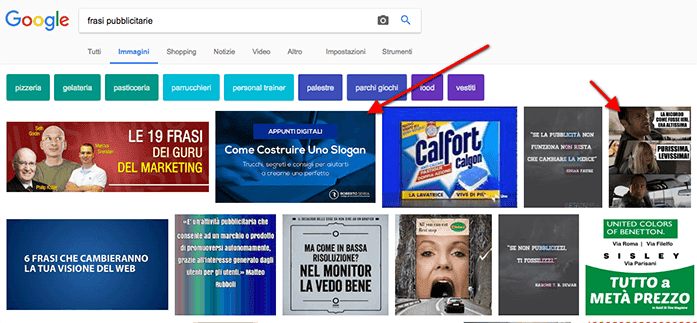
Lascia che ti mostri un esempio. Prendiamo un articolo per il quale sono al momento in prima posizione.

Se facciamo una ricerca per immagini della parola chiave “frasi pubblicitarie” ecco comparire rispettivamente copertina e meme presente nel testo. A quanto pare Google sta attribuendo peso a queste immagini perché presenti nell’articolo.
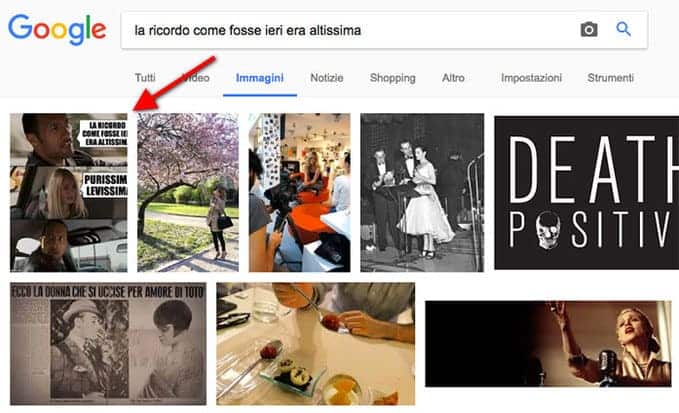
Questo è facile, ma cosa accadrebbe se invece provassimo a cercare una parola non pertinente per il quale il sito non si posiziona ma che è contenuta esclusivamente in un’immagine?

Ecco la risposta: l’immagine viene riconosciuta e posizionata al primo posto su Google Images. Avevi forse dei dubbi?
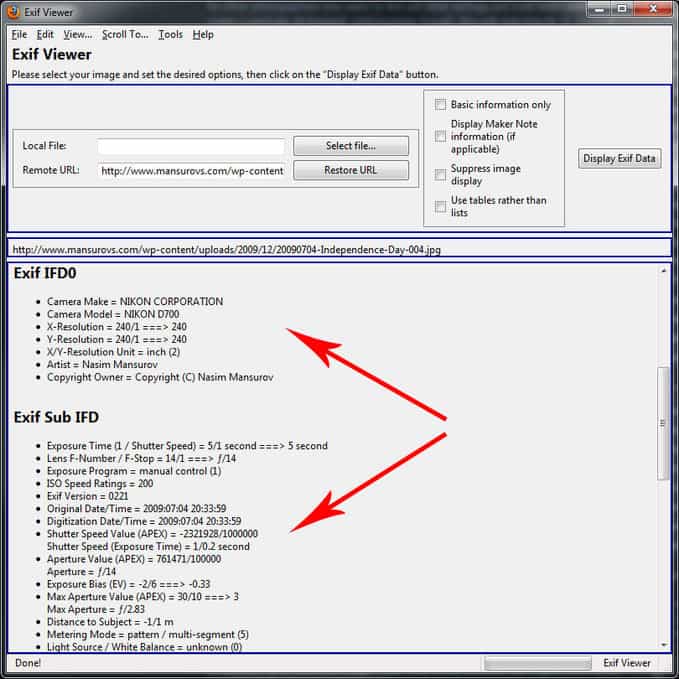
7. Cosa sono gli EXIF data e come ottimizzarli
Permettimi di dirtelo subito: sì, Google legge gli EXIF data.
Questo tipo di dati contenuti all’interno delle immagini vengono aggiunti con l’intento di fornire informazioni addizionali sull’immagine come ad esempio quando è stata scattata, a che ora, dove etc…
Fermo restando che WordPress rimuove in automatico questi dati durante il caricamento delle immagini, ho ritenuto opportuno farti sapere che questi dati esistono, sono letti da Google e grazie alla loro ottimizzazione è possibile ad esempio specificare la paternità di un’immagine o inserire una EXIF description contenente le tue parole chiave.

Una lista completa relativa a questi dati è disponibile a questo indirizzo: https://it.wikipedia.org/wiki/Exchangeable_image_file_format
8. Immagini e semantica (NON farlo a casa)
Premessa: non sono certo di quanto ti sto per dire. La logica però mi impone di pensare che, se Google riconosce il contenuto delle immagini, queste ultime avranno per forza un “peso semantico”.
Prendiamo ad esempio un articolo come questo, nel quale parliamo di SEO e di immagini. Utilizzando un’ immagine “nota” a Google per questo tema dovrei rafforzare per forza di cose la pertinenza su questo topic.
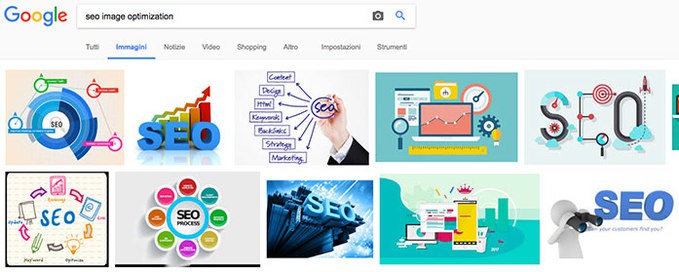
Faccio una prova. Vado su Google Images, cerco “SEO image optimization”…

…e una volta ottenuta la lista d’immagini vado a caricare la prima.

Se due più due fa quattro, così facendo dovrei aver inserito in questo articolo una “citazione autorevole” che aumenterà la pertinenza al tema trattato e conferirà valore a questo articolo.
Ti farò sapere come è andata!
BONUS social media: immagini perfette per la condivisione
Avrai sicuramente notato che quando condividi un post ogni social media mostra un’immagine d’anteprima. Lasciare che i software generino in automatico questa preview potrebbe compromettere l’efficacia del post, quindi è molto importante che tu te ne prenda cura.
Ogni social media utilizza dimensioni diverse e, come non bastasse, queste cambiano nel tempo. Per questo motivo ti segnalo un post di SproutSocial nel quale trovi una lista sempre aggiornata delle dimensioni adatte per ogni social media: https://sproutsocial.com/insights/social-media-image-sizes-guide/
Se il tuo obiettivo è la “condivisione perfetta” non puoi fare a meno di conoscere il markup html basico per indicare ai social media quali informazioni condividere.
È consigliato utilizzare questi meta dati HTML subito dopo il meta tag “description”, dunque all’interno del tag <head> della pagina.
Facebook Open Graph
Info in italiano disponibili qui: https://developers.facebook.com/docs/sharing/best-practices
<meta property="og:title" content="/><meta property="og:type" content="article" /><meta property="og:url" content="" /><meta property="og:image" content="" /><meta property="og:description" content="" /><meta property="og:site_name" content="" />
NOTA BENE
Se hai inserito i meta tag nella pagina ma Facebook continua a non mostrare l’immagine, è molto probabile che tu debba inviare la URL attraverso il debugger che trovi qui: https://developers.facebook.com/tools/debug/
Una volta effettuato l’invio, la cache di Facebook si aggiornerà mostrando correttamente i dati che gli hai fornito nel tuo markup.
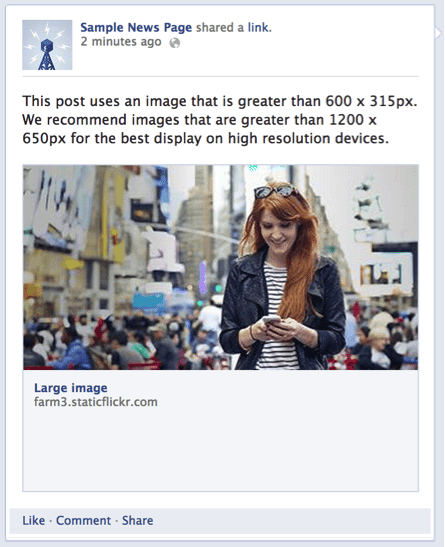
Dimensioni delle immagini su Facebook

Usa immagini di almeno 1200 x 630 pixel per mostrarle sui dispositivi ad alta risoluzione. Usa immagini di almeno 600 x 315 pixel per mostrarle di dimensioni maggiori nei post con link a una pagina. La dimensione delle immagini può arrivare fino a 8 MB.
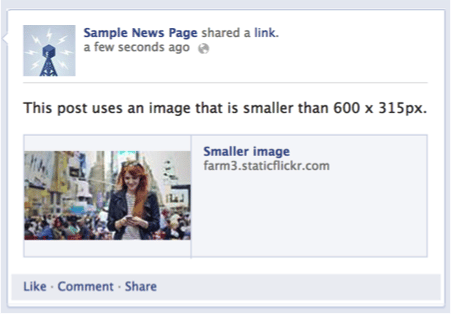
Immagini di piccole dimensioni su Facebook
Se l’immagine è inferiore a 600 x 315 pixel continuerà a essere visibile nel post, ma con dimensioni notevolmente minori.

Mantieni proporzioni simili a 1.91:1 per mostrare immagini intere nella sezione Notizie, evitando che siano tagliate.
Dimensioni minime delle immagini su Facebook
Le dimensioni minime per le immagini sono 200 x 200 pixel. Usando un’immagine più piccola visualizzerai un errore nel debugger.
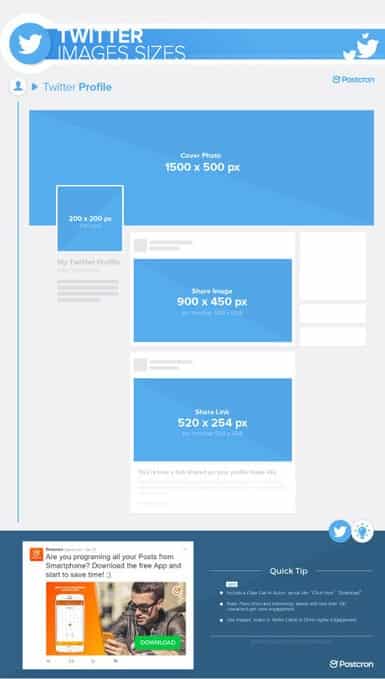
<meta name="twitter:card" content="descrizione dell'immagine"><meta name="twitter:site" content=""><meta name="twitter:title" content=""><meta name="twitter:description" content=""><meta name="twitter:creator" content="><meta name="twitter:image:src" content="">

Dove trovare immagini belle e gratuite
Sei arrivata/o sino a qui? Molto bene! Eccoti un premio, la lista dei miei 3+1 siti web preferiti dai quali prelevare 100% gratis immagini belle e pertinenti 😀
- https://www.pexels.com/
- https://everypixel.com/free
- https://freephotos.cc/it
- BONUS: https://allthefreestock.com/
Come hai potuto vedere con i tuoi occhi, l’ottimizzazione delle immagini è un tema che, se preso nella sua totalità, ci porta a prendere in considerazione numerosi aspetti.
Spero di aver contribuito con questo articolo a darti qualche spunto. Se per caso hai domande o se hai voglia di dare un contributo, scrivimi nei commenti!


I commenti sono chiusi.